С 1 июля 2019 г. Google включает mobile-first индексацию для всех новых доменов. Такая система означает, что поисковик отдает предпочтение мобильным страницам над десктопными. О том, как не потерять позиции в поиске и свою аудиторию, а главное, что нужно сделать для оптимизации своего сайта — рассказывает Екатерина Хиндикайнен, product owner сервиса Rookee.
По данным Statista, в мире насчитывается 2,7 млрд пользователей смартфонов. Компьютерами владеют 1,3 млрд человек. Мобильные технологии проникли во все сферы нашей жизни. Все – от публикации фото до заказа продуктов на дом, мы можем сделать с помощью смартфонов. При такой тенденции удивительно видеть компании, которые теряют клиентов из-за того, что их сайты не адаптированы для просмотра с мобильных устройств. Пора это исправить.
 5 факторов (без текста) (1).png
5 факторов (без текста) (1).png
4 причины, почему сайту нужна мобильная оптимизация
-
Смартфоны становятся единственным устройством для выхода в интернет.
По оценкам Stone Temple, 67% пользователей выходят в интернет с мобильных устройств. К 2025 г. число таких пользователей достигнет 76,2%, прогнозирует WAC. Настольные компьютеры постепенно уходят в прошлое. Если вы не будете уделять внимание оптимизации сайтов под мобильные устройства, то потеряете потенциальных клиентов.
-
Основной трафик сайты получают с мобильных устройств.
Исследование BrightEdge показало, что 57% трафика сайты получают с мобильных устройств. По прогнозам, в ближайшие несколько лет это число вырастет. Если вы заинтересованы в увеличении трафика, без мобильной оптимизации не обойтись.
-
Пользователи смартфонов готовы покупать.
79% владельцев смартфонов признались, что совершили как минимум одну покупку за последние полгода. Исследования показали, что мобильные пользователи — идеальная аудитория для малого и среднего бизнеса. Они делают небольшие, но регулярные покупки. Но чтобы потенциальные покупатели захотели сделать заказ, сайт должен быть удобен для совершения транзакций с мобильных устройств.
-
Поисковые системы учитывают адаптацию сайтов под мобильные устройства при ранжировании.
Google и Яндекс учитывают, насколько сайты оптимизированы для мобильных устройств. Как уже сказано выше, с 1 июля Google будет ранжировать сайты по принципу mobile-first, то есть отдавать предпочтение мобильным страницам над десктопными. Если вы хотите занимать высокие места в выдаче, выделите бюджет на разработку стратегии продвижения в мобильном поиске.
Как оптимизировать сайт для мобильных устройств
Существует несколько факторов, которые важны для мобильной оптимизации. Вот что вы можете сделать, чтобы ресурс стал удобным для просмотра со смартфонов и планшетов.
1. Проверка оптимизации сайта для мобильных
Прежде чем переходить к действиям по работе над сайтом, проанализируйте ресурс. Бесплатный инструмент от Google поможет проверить, оптимизирована ли страница для мобильных устройств, и какие изменения следует внести.

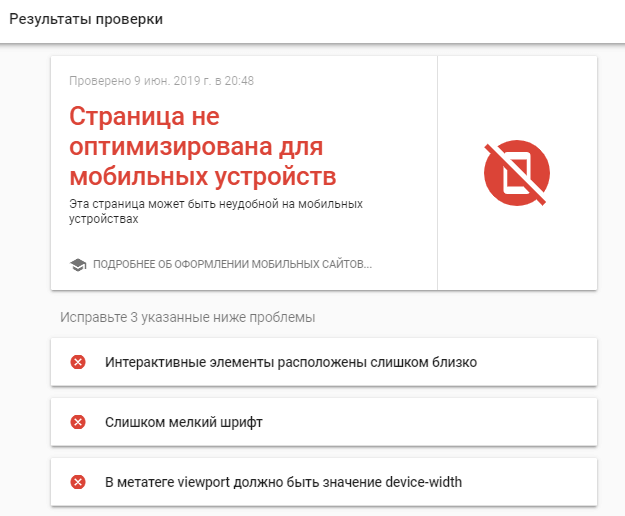
Результаты анализа сайта с помощью инструмента “Проверка оптимизации для мобильных” от Google
Проверить адаптированность страниц для мобильных устройств и получить рекомендации также можно в Яндекс.Вебмастере.
http://Исправьте ошибки по результатам диагностики. Учитывайте, что инструменты от поисковых систем анализируют только технические детали и ничего не говорят о том, насколько интуитивно понятен сайт для пользователей, привлекательно ли выглядит при просмотре с мобильных устройств. Поэтому после исправления ошибок необходимо перейти к оценке дизайна и контента.
2. Оптимизация контента
Уделите внимание контенту, размещенному на сайте. Проверьте следующие элементы.
-
Видео и изображения
Зайдите с разных смартфонов на свой сайт. Посмотрите, как отображаются визуальные элементы, помещаются ли они на экран, не слишком ли долго загружается видео и загружается ли вообще.
Поисковые системы рекомендуют по возможности отказаться от технологии Flash на мобильных страницах. Для встраивания контента лучше использовать HTML5.
-
Текст
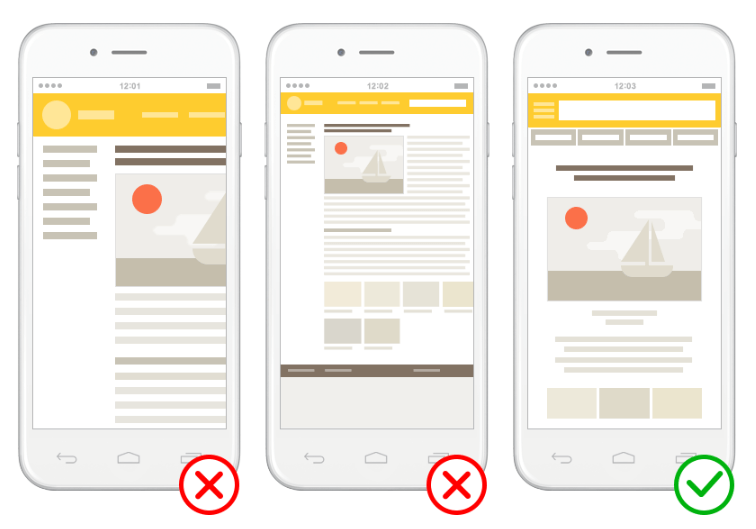
Оцените, насколько удобно читать текст со смартфона. Если информацию нельзя прочитать без увеличения, сайт нуждается в адаптации. Никакой горизонтальной прокрутки. Только контент, не выходящий за рамки экрана.

Требования Яндекса к мобильным страницам
-
Интерактивные элементы
Интерактивные элементы (кнопки, формы регистрации и т. п.) считаются адаптированными для мобильных, если с ними удобно взаимодействовать. Обратите внимание, чтобы на кнопки было легко нажимать пальцами с сенсорных экранов. Продумайте, как изменить выпадающее меню, чтобы упростить работу с сайтом. Сделайте так, чтобы телефонные номера и адреса электронной почты можно было вызвать прямо с устройства.
-
Всплывающие окна
Пользователи не любят всплывающие окна. Но владельцы сайтов все равно используют поп-апы для привлечения внимания посетителей к важной информации. Если решили использовать всплывающие окна, учтите рекомендации поисковых систем. Главное, что нужно запомнить – поп-апы должны убираться в один клик и иметь заметную кнопку закрытия.
3. Скорость загрузки
Поисковые системы учитывают скорость загрузки сайтов при ранжировании. Исследование Google показало, что мобильные страницы, которые загружаются дольше трех секунд, теряют 53% визитов. Оптимизируйте скорость. Тем самым вы снизите показатель отказов, а, значит, получите возможность увеличить конверсию и прибыль.
Чтобы получить конкретные рекомендации по ускорению сайта, воспользуйтесь бесплатным инструментом Google PageSpeed Insights.

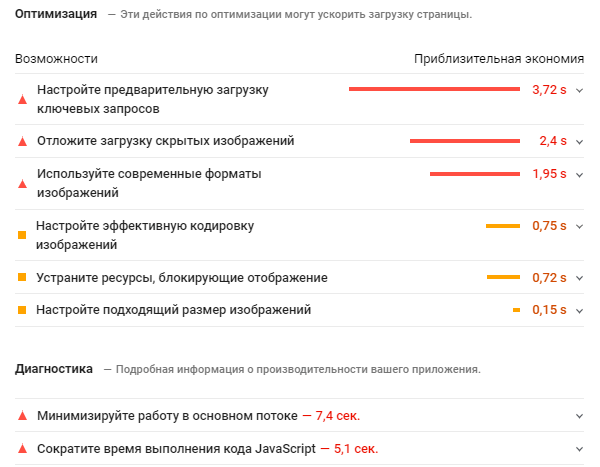
Результаты анализа скорости загрузки страниц с помощью инструмента PageSpeed Insights
Для сокращения времени загрузки сайта прибегают к следующим методам:
-
уменьшение объема контента;
-
сжатие изображений;
-
кеширование;
-
оптимизация кода.
Можно упростить себе задачу и воспользоваться технологиями поисковых систем для ускорения своих веб-ресурсов.
Для улучшения производительности мобильных сайтов в 2015 г. Google запустил инструмент «Ускоренные мобильные страницы» (AMP). Чтобы воспользоваться технологиями поисковика, необязательно хорошо разбираться в технических деталях. Установите плагин, который автоматически сгенерирует мобильные версии страниц, удалив все ненужное.
Своя технология создания облегченных версий страниц существует у Яндекса. Воспользуйтесь плагинами для создания Турбо-страниц или создайте по инструкции RSS-канал, чтобы ускорить загрузку контента в среднем в 15 раз.
4. Адаптивный дизайн, мобильный сайт, приложение.
Все предложенные выше методы касались того, как сделать контент на обычном сайте удобным для просмотра с мобильных устройств. Но не стоит забывать, что можно решить проблемы с отображением и загрузкой сайта на мобильных устройствах, если создать отдельную мобильную версию сайта, заказать адаптивный дизайн или мобильное приложение. Разработка с нуля потребует вложения определенных средств, но в результате вы получите довольных пользователей и развитие бизнеса за счет привлечения мобильной аудитории.
Что еще?
Если вы хотите оптимизировать сайт для просмотра со смартфонов и планшетов, но не знаете, с чего начать или боитесь упустить что-то важное, обратитесь к специалистам. В “Витрине услуг” Rookee доступна услуга “Оптимизация сайта под мобильные устройства”. Цена составляет 6890 руб., а срок выполнения 11 рабочих дней. Вы еще успеете оптимизировать сайт до 1 июля.

 Редакция Rookee
Редакция Rookee