Анастасия Бадина, ведущий специалист по поисковому продвижению холдинга Ingate
Работает в сфере SEO с 2008 года. С 2009 года работает в холдинге Ingate. Продвигала сайты таких компаний, как РОСНО, МИАН, МФ Мария, Philips, Neotech и других. Сегодня Настя работает ведущим специалистом по поисковому продвижению и активно занимается изучением смежных с SEO областей, таких как юзабилити и web-дизайн. Регулярно выступает на профильных вебинарах и конференциях. В свободное время Настя активно путешествует, рисует, катается на горных лыжах и делает hahd-made игрушки.
В прошлый раз мы проводили анализ юзабилити для сайта интернет-магазина. Сегодня я рассмотрю вопросы юзабилити на примере ресурса, представляющего сферу услуг, .
Что наиболее важно для потенциальных клиентов в этой сфере? Качество оказываемых услуг, уровень обслуживания, опыт и репутация компании. Все это обязательно должно быть подкреплено отзывами, благодарностями и рекомендациями тех, кто уже пользовался ее услугами – тогда у посетителей сайта будет больше доверия к фирме.
Для того чтобы наглядно показать, на что нужно обратить внимание в юзабилити ресурса, рассмотрим сайт агентства по подбору домашнего персонала www.guvernanto.ru.
Анализ главной страницы сайта
На главной странице можно выделить следующие элементы:
1) шапка сайта с контактной информацией и логотипом компании (который некликабелен):
2) навигация, логически поделенная по типу пользователей: “Работодателям” и “Соискателям”;
3) на интересные разделы сайта, рекламный баннер;
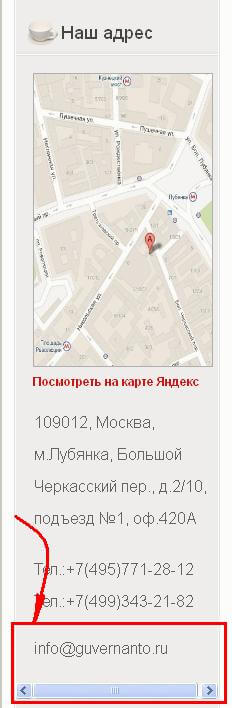
4) карта проезда – она сквозная и имеет прокрутку, которая не выполняет никаких функций (так как карта и так умещается). Карта очень маленькая, и увидеть на ней что-либо в колонке слева очень сложно:
Кроме того, в самом низу страницы мы видим еще одну карту. Стоит отметить, что данная карта имеет более привычный и удобный для пользователей вид, однако ее дублирование излишне:
5) видеоролик о преимуществах компании – это здорово, так как подобные «фишки» на сайте привлекают внимание посетителей, повествуют о преимуществах компании и создают эффект присутствия ее представителя;
6) очень длинный текст – конечно, хорошо, что на главной странице пользователи могут увидеть структурированное перечисление преимуществ работы именно с этим агентством, но после этой информации расположен текст, объем которого составляет 1700 слов! В самом низу присутствует кнопка “Back to top”, которая возвращает посетителей в начало страницы:
Несомненно, кнопка “Наверх” очень полезна, но лучше придерживаться ее традиционного русского написания.
Выводы по главной странице
- Рекомендуется логотип в шапке сайта сделать кликабельным, чтобы в один клик пользователи из любой точки сайта могли вернуться на главную страницу.
- Нужно убрать прокрутку со страницы и лишнюю карту из футера. Также рекомендуется убрать и карту из левого блока меню, поскольку она неудобна для использования, либо заменить ее на более крупную и понятную.
- Необходимо избавиться от ненужной пользователям информации – большие по объему тексты есть практически на всех страницах сайта. Например, на странице после таблицы со стоимостью услуг расположен сплошной текст объемом в 900 слов, который никто из пользователей, пришедших просто узнать цену, читать не будет. Рекомендую выделить из всей информации самое важное и отсечь лишнее, а также хотя бы частично представлять ее не в виде текста, а в виде графиков, схем и т.п., что пользователями воспринимается намного легче.
- Кнопка “Наверх” должна быть написана на русском.
Анализ навигации
Меню на сайте представлено в двух вариантах: для соискателей и для работодателей. Несмотря на это, в них встречаются одинаковые пункты, например, “Главная”, “Обязанности персонала”, “Контакты”, “Это интересно!”. Все они ведут на одни и те же страницы.
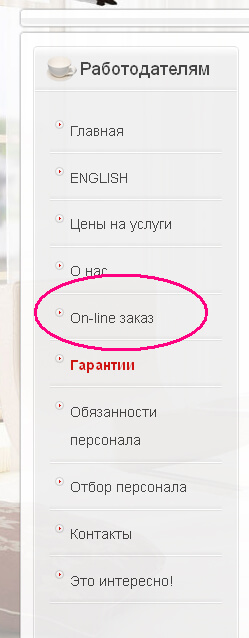
Меню “Работодателям” содержит следующие пункты:
Рассмотрим подробнее пункты, отмеченные красным.
Пункт “Главная” присутствует в двух меню и в принципе реализует функцию возврата пользователей на главную страницу. Однако от этого пункта можно отказаться, если добавить ссылку на главную страницу в логотип компании в шапке сайта.
По названию еще одного пункта меню для работодателей – “ENGLISH” – сложно предположить, что там может быть: предложения работников, владеющих английским языком, или курсы английского для персонала – пользователи могут долго теряться в догадках. Перейдя по cсылке, мы оказываемся на странице, которая подробно описывает компанию и ее услуги на английском языке:
Если среди целевой аудитории есть англоговорящие пользователи, и сайт хотел бы рассчитывать на таких заказчиков, то лучше сделать английскую версию сайта с возможностью переключиться на нее из шапки веб-ресурса.
Название пункта “Это интересно!” неинформативно, и пользователям неясно, стоит ли переходить по этой ссылке. Кроме того, названия типа “Интересная информация”, “Важное”, “Это интересно” вызывают логичное предположение, что, наверное, остальная информация на сайте неинтересная и неважная, если возникла необходимость вынести действительно важную информацию в отдельный пункт.
При переходе по ссылке мы видим объемную статью на тему “Как выбрать агентство по подбору домашнего персонала”, а также исследование о работе домашнего персонала в США. Вряд ли подобная информация об иностранном рынке может быть интересна российским пользователям, тем более тем, которые пришли на сайт с основной целью – подобрать себе помощника по хозяйству.
В обоих вариантах меню есть пункт “Обязанности персонала”. Перейдя по ссылке, мы можем увидеть все типы профессий, по которым агентство предлагает работников.
Рекомендуется переименовать пункт в “Подбор персонала”, чтобы пользователи, которые пришли на сайт с целью найти работника, могли сразу найти описание услуг и предлагаемых вакансий.
Выводы по навигации
- Рекомендуется убрать общие дублирующиеся пункты из вертикальных меню, дополнительно создать горизонтальное сквозное общее меню. Необходимо включить, например, в него следующие пункты: “О нас”, “Персонал”, “Цены”, “Отзывы”, “Гарантии”, “Статьи” (или иное название для пункта “Это интересно!”), “Контакты”.
- Советую сделать английскую версию сайта с возможностью переключиться на нее из шапки ресурса, а пункт “English” удалить из меню.
- Стоит дать пунктам “Это интересно”, “Это важно” и.т.п. более информативные названия, отражающие их содержание.
- Рекомендую переименовать пункт “Обязанности персонала” в “Подбор персонала”.
Анализ онлайн-заявки
На сайте есть возможность оставить заявку на подбор персонала для работодателей, а у соискателей возможности оставить резюме нет. Сейчас можно отправить свое резюме по почте, однако найти информацию об этом очень трудно – она присутствует в виде строчки в текстах на страницах. У соискателей может возникнуть впечатление, что данное агентство не заинтересовано в них.
Кнопка на онлайн-заказ услуг присутствует не на всех страницах сайта. Там, где такая кнопка есть, она расположена не в первом экране пользователя, а в конце одной из длинных статей:
Ссылку на онлайн-заказ можно найти в вертикальном меню “Работодателям” на всех страницах сайта, но она совершенно неприметна:
При попытке заполнить заявку на подбор персонала мы сразу сталкиваемся с тем, что поле для ввода комментариев не позволяет увидеть весь вводимый текст, что очень неудобно:
Попробуем отправить заявку, представив, что сообщать свой телефон клиент не хочет и хотел бы, чтобы с ним связались по электронной почте.
Шрифт текста об обработке заявки очень мелкий, и, чтобы его прочитать, требуется приложить усилия.
Необходимо отметить, что если не указать никакой контактной информации, то сообщение о том, что с пользователем свяжутся специалисты компании, остается таким же, хотя непонятно, как именно с клиентом смогут связаться.
Выводы по анализу онлайн-заявки
- Для тех пользователей, которые заинтересованы в работе, необходимо создать заметную кнопку “Оставить/Заполнить резюме” и расположить ее в первом экране.
- Рекомендую сделать кнопку онлайн-заказа персонала доступной с любой страницы сайта и видной пользователям в первом экране.
- Изменить поле для ввода комментариев таким образом, чтобы в нем можно было видеть весь вводимый текст.
- Рекомендую увеличить шрифт текста об обработке заявки (ничто не мешает это сделать на пустой странице).
- Для удобства заполнения заявки можно объединить поля “Телефон” и “e-mail” в одно поле “Телефон/e-mail” и сделать его обязательным для заполнения, чтобы пользователи не забывали указывать средство для связи с ними.
Анализ контактной информации
На странице “Контакты” в первом экране пользователей размещен неинформативный и некликабельный баннер (к слову, он размещен на всех страницах сайта) и обращение к пользователям, затем мы видим телефоны и только потом адрес. В итоге адрес не попадает в первый экран пользователя.
Также в шапке сайта размещены телефоны и информация о ближайших станциях метро. Этого явно недостаточно для того, чтобы оперативно понять, как проехать в офис агентства.
Существующая схема проезда сейчас очень мелкая и пользоваться ей неудобно, а ведь именно эта информация, а не фотографии входа (хорошо, что они есть, это поможет сориентироваться, но уже на месте) позволит попасть в офис.
Статистические данные по отображению контактной информации можно получить из аудита в сервисе . С помощью него можно, например, выяснить, на всех ли страницах сайта пользователям доступны телефон, адрес и e-mail.
Выводы по анализу контактной информации
- Рекомендуется удалить баннер и очередное приветствие пользователей со страницы с контактной информацией;
- Советую разместить в шапке весь адрес агентства целиком;
- Для удобства пользователей нужно увеличить схему проезда.
Анализ внутренней страницы
Проанализируем страницу с описанием одной из вакансий персонала. Ее верхнюю часть снова занимает сквозной некликабельный и неинформативный баннер:
Положительным моментом является выделение цветом местонахождения пользователя (на скриншоте выше отмечено зеленым) в меню – так гораздо легче понять, в каком разделе сайта он находится в данный момент времени.
Далее мы видим описание вакансии в свободной форме, фотографию и только затем структурированные обязанности сотрудника и рекомендации к его подбору. Упорядоченная информация является более прозрачной и понятной для пользователей, чем просто сплошной текст.
Вместо расположенной в конце этого длинного текста кнопки “Узнать стоимость”, которая просто ведет на страницу, где представлен общий прайс-лист, эффективнее приводить на странице с описанием профессии сразу цену на эту услугу, лучше в первом экране пользователя. Кнопку “Заказать услугу” пользователи также должны видеть в первом экране.
Выводы по внутренним страницам
- Рекомендую отказаться от баннера, занимающего слишком много места в первом экране пользователей.
- Советую поменять местами список с обязанностями персонала со сплошным текстом, а в идеале удалить лишний сплошной текст.
- Предлагаю размещать на странице с описанием профессии цену на эту услугу в первом экране пользователя.
Выводы по юзабилити сайта
Одна из главных проблем сайта – большие тексты на всех без исключения страницах. Нужно избавляться от лишней информации или заменить ее схемами или графиками.
Не очень прозрачной сейчас является и навигация на сайте – стоит убрать дублирующиеся пункты из двух вертикальных меню и дополнительно создать общее сквозное меню. Также стоит пересмотреть названия пунктов меню.
В сфере найма домашнего персонала, где хорошо работает “сарафанное радио”, очень важны мнения других людей о репутации персонала и компании в целом, а для многих это и есть определяющий фактор при выборе агентства по подбору няни или гувернантки. Поэтому на сайте обязательно должен быть раздел с отзывами работодателей о персонале, который им подобрало данное агентство, а также о работе менеджеров по подбору домашних работников. Что очень важно, эти отзывы должны быть реальными, не придуманными. Хорошим плюсом к репутации компании станут благодарности от известных людей, которые пользовались ее услугами. Это поможет пользователям сделать выбор в пользу именно этого агентства среди множества ему подобных.

 Редакция Rookee
Редакция Rookee