Красивое оформление сообщества во «ВКонтакте» — это важное условие успешного продвижения в этой социальной сети. Хороший и оригинальный дизайн ВК-группы демонстрирует аудитории, что ведением проекта занимаются профессионалы, что добавляет лояльности всей компании. Публичная страница бизнеса должна быть удобной, стильной и аккуратной. Не знаете, как это сделать? Тогда именно для вас мы подготовили эту детальную инструкцию. Изучите ее, и вы сможете идеально оформлять паблики во «ВКонтакте». Итак, приступим!
Подбор размера графического контента
После последнего апгрейда дизайна социальной сети существенно изменились принципы отображения картинок и их оптимальные размеры. Во VK используется обширный набор форматов изображений. Рассмотрим все варианты подробно.
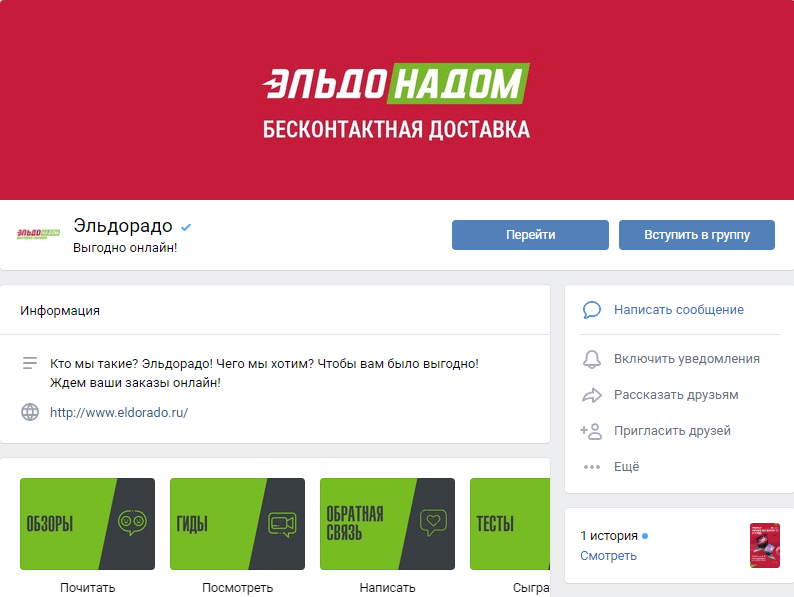
 Дизайн сообщества во «ВКонтакте»
Дизайн сообщества во «ВКонтакте»
Размер аватара
Минимальные «габариты» — 200 x 200 пикселей. Если аватарка будет иметь меньший размер, то система не даст ее загрузить. Отражаемая зона ограничена пространством 200 x 500 точек. Можно загружать изображение со стороной до 7000 пикселей, но социальная сеть ВК предложит его обрезать. Соотношение сторон аватара не должно превышать 2 : 5.
Размер обложки
Обложка десктопной версии имеет размер 1590 x 400 точек. Но в мобильной версии ее размер ограничен пространством в 1196 x 400. Учитывая высокую концентрацию mobile-пользователей, лучше использовать второй вариант.
Размер прикрепленных изображений
Для корректного отображения картинок в ленте их ширина должна быть 510 и более точек. Рекомендуется делать квадратные картинки или использовать альбомную ориентацию. Нужно помнить, что при сужении высоты изображения оно будет хуже отображаться на мобильных устройствах.
Картинки к постам со ссылкой
Такой графический контент автоматически «подтягивается» из кода разметки Open Graph. Если эта технология не использовалась, то заголовок генерируется из Title, а изображения «подтягивается» из самого тела поста. При желании администратор может загрузить собственный контент. Минимальный размер картинки к посту — 537 x 240 px. При соблюдении пропорции 2 : 5 можно использовать и более крупные изображения.
Картинка для статьи из редактора
Здесь изображения воспроизводятся в размере 510 x 286 точек. Чтобы красиво оформить публикацию, лучше для фона использовать более темные и однотонные картинки, иначе белая надпись будет плохо читаться.
Визуальный контент для историй
Оптимальные размеры для видео и изображений — 720 x 1280 и 1080 x 1920 соответственно. Для этого формата нужно создать контент в вертикальной ориентации.
Для видеоматериалов есть дополнительные требования:
- продолжительность — до 15 сек.;
- размер — до 5 МБ;
- сжатие видео — h.264;
- сжатие аудио — AAC.
Обложка для фотоальбома
Оптимальный размер этого элемента составляет 1200 x 800 точек. Но на мобильных устройствах нижних 200 пикселей не отражаются.
Вики-страница
Ширина зоны визуального контента ограничена 607 пикселями. Если загружаемая картинка будет больше, то она отобразится с шириной 400 точек. Но клик по изображению позволяет откорректировать его размер до оптимальных параметров.
Особенности оформления шапки страницы
Стильная шапка — это то, что должно быть в группе обязательно. Именно на нее «упирается» первый взгляд пользователя. А, как известно, именно глаза решают, будет ли рука вращать колесико мыши для дальнейшего взаимодействия. Поэтому важно правильно оформить и украсить шапку. Она должна быть не просто привлекательной. В шапке обязательно должна присутствовать краткая информация, способная описать суть и тематику паблика. Теперь рассмотрим рекомендации по оформлению каждого ее элемента.
Обложка
Сегодня во «ВКонтакте» можно загружать большие обложки размером 1590 x 400 px. Этого своеобразного баннера достаточно, чтобы поместить на нем название компании, контакты, сведения об акциях и другую актуальную информацию. Обязательно нужно освоить технику создания динамических обложек. Они позволяют выводить и автоматически изменять данные. К примеру, в формате меню можно демонстрировать информацию о числе заказов, количестве подписчиков, время до окончания акции, аву самого активного подписчика и пр.
«Живые» обложки
Эта технология создана как украшение для отображения в приложениях для смартфонов. В «живой» элемент оформления можно добавить слайд-шоу (до 5 фрагментов) или несколько коротких видеороликов. Такие обложки открываются практически на весь размер мобильного дисплея. Как сделать такую динамичную заставку? Все просто. Перейдите в настройки сообщества и выберите «Управление», а потом «Добавить обложку». Теперь можно загрузить до 5 картинок или видео.
Информационное наполнение шапки
В этом направлении нет «золотого» шаблона. Нужно экспериментировать, но есть успешные ориентиры. Как правило, компании используют следующие форматы информационного заполнения шапки страницы паблика во «ВКонтакте».
- Текстовое описание группы дополняется ссылкой и красивой обложкой — закрепленные посты отсутствуют.
- Поле «Информация» заполняется тематическими хештегами.
- Закрепленный пост с подробной информацией — не всегда можно рассказать о проекте коротко, поэтому этот формат позволяет привязать к шапке детальное описание с визуальным контентом.
Обновленное меню со ссылками
Относительно недавно во «ВКонтакте» появилась простая возможность быстро создавать меню. Оно автоматически появляется при активации режима магазина или при использовании приложений.
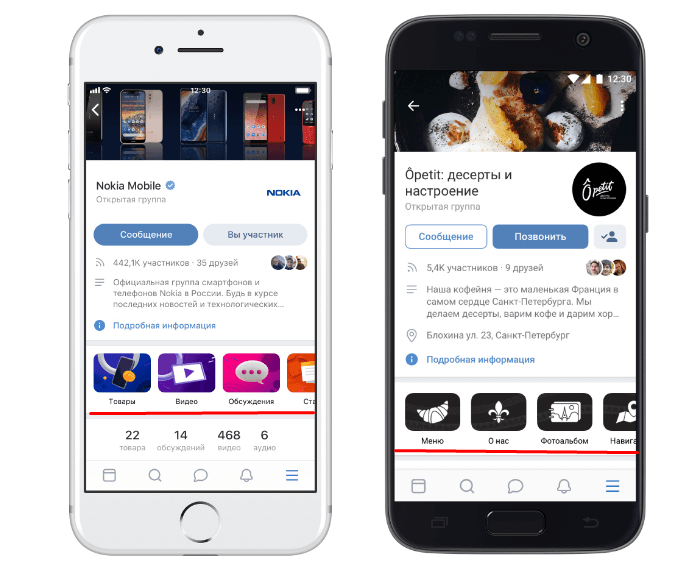
 Новое меню для функционального оформления ВК
Новое меню для функционального оформления ВК
Здесь можно разместить ссылки на важные посты, альбомы, интересные обсуждения, акционные предложения и пр. Помните, что этот блок можно использовать только для внутренних ссылок.
Открытое меню сообщества
Это условное название навигационного элемента, структура и интерфейс которого позволяют сразу видеть все доступные пункты. В таком меню анонсирующая картинка раскрывает содержание вики-поста. Это удобный и понятный всем формат навигации, но он предпочтителен только в тех случаях, когда пунктов меню не слишком много.
Закрытое меню сообщества
Это решение тоже реализуется на основе вики-поста, но на изображении-анонсе нет пунктов. Обычно на кнопке присутствует только одна информационная тема, например надпись «Меню», «Навигация по материалам» и пр. После клика по кнопке открывается следующая картинка с доступными подпунктами. Важное условие создания кликабельного закрытого меню — это сделать его привлекательным и понятным. Нужно, чтобы пользователь мог точно догадаться о том, что его ждет в следующем диалоговом окне.
Слитное меню
Этим термином обозначают вариант оформления, когда аватар и меню группы формируют единую графическую композицию. Такой визуальный эффект вызывает позитивную реакцию у аудитории.
Симбиоз поста с анимацией и аватара
Это эффектный способ оформления шапки. Его смысл заключается в том, что статичная аватарка получает продолжение анимированным закрепленным постом. Создается такая красота по принципу слитного блока, только вместо второго фото используется обрезанная гифка, помещенная в закрепленную запись.
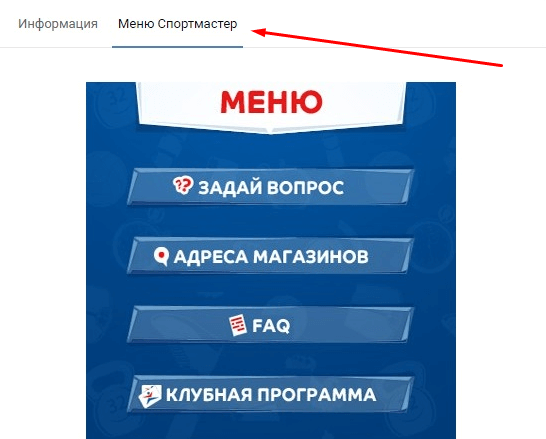
Скрытое меню
Эта функция доступна только для сообществ. Скрытое меню отображается в специальной вкладке. Это хороший вариант, если стоит задача не перегружать пользователей информацией, но предоставить максимально широкий функционал. Единственный недостаток заключается в том, далеко не все пользователи замечают эту вкладку.
 Удачное оформление для удобной навигации по сообществу
Удачное оформление для удобной навигации по сообществу
Видео с автозапуском воспроизведения
Эта функция хорошо продумана. Прикрепленное видео запускается без звука, что избавляет от раздражающего эффекта. При этом заинтересованные пользователи могут включить звук для полноценного ознакомления с контентом.
Для добавления такого видео в шапку нужно:
- Создать пост с роликом и закрепить его.
- Не добавлять картинки, анимации, стикеры.
- Контент нужно загрузить во «ВКонтакте».
Генератор репостов
Этот способ оформления позволяет эффективно использовать пространство шапки. Для стимулирования пользовательской активности нужно просто закрепить вверху удачный пост, который уже понравился целевой аудитории. Это позволит сразу показать качественный контент новым посетителям, а также значительно расширить охват.
Анонсы новинок и мероприятий
Это хороший способ улучшить вовлеченность новых посетителей сообщества. Он заключается в закреплении поста с анонсом различных событий. К примеру, фотограф может прикрепить новость о том, когда будет опубликована его новая работа. В итоге посетители сразу будут получать самую актуальную информацию.
Что лучше выбрать?
Универсального варианта не может существовать. Чтобы понять, какой дизайн оформления шапки сообщества подойдет идеально, нужно проводить эксперименты, параллельно оценивая реакцию аудитории. Это далеко не все варианты проработки шапки группы. Здесь можно разместить вакансии, акции, правила группы, прямые ссылки на товары интернет-магазина и пр. Можно и даже нужно пробовать собственные варианты: постарайтесь выгодно выделиться на фоне конкурентов.
Что определяет хороший аватар
С помощью аватара можно не просто оформить красиво «ВК-сообщество», но добиться масштабных маркетинговых целей. Ниже мы рассмотрим правила создания этого графического элемента, чтобы он действительно привлекал аудиторию и стимулировал к совершению целевого действия.
1. Миниатюра изображения
Если на аватаре используется текст, то нужно делать его достаточно крупным для простого восприятия. Вот плохой пример:
 Как выбрать аватар для сообщества во «ВКонтакте»
Как выбрать аватар для сообщества во «ВКонтакте»
А вот хороший образец:
 Миниатюра аватара привлекает внимание аудитории
Миниатюра аватара привлекает внимание аудитории
2. Весь текст читается на миниатюре
Если часть слов обрезается, что такой аватар смотрится неаккуратно. К тому же пользователи могут просто не понять информационный посыл. Если хорошо подумать, то для передачи смысла тематики и духа сообщества вполне достаточно подобрать пару удачных слов.
3. Использование понятных изображений
Для аватара лучше использовать неперегруженные картинки с однозначным смыслом. Не нужно делать так, чтобы пользователю приходилось всматриваться в миниатюру, чтобы разобраться в том, что же там изображено.
4. Отказ от использования картинок с бесплатных стоков
Типичные универсальные изображения для разных тематик быстро выходят в тираж. Выбор массового решения точно не добавит доверия и лояльности компании. Даже если бюджет на развитие ограничен, всегда можно выделить 10—20 долларов на услуги дизайнера-фрилансера. Это одноразовые расходы, на которых не стоит экономить.
5. Нет невыразительным концепциям
Аватар сообщества должен выделяться на фоне конкурентов. Это особенно важно, если в социальной сети продвигается новая компания, а на рынке активно работают игроки с уже известными брендами. Яркая и информативная картинка поможет привлечь внимание к новой компании. Универсальный рецепт успеха — минималистичный стиль, аккуратность в деталях, а также меньше градиентов и отсутствие элементов, которые не передают смысл тематики.
6. Постарайтесь привлечь внимание
Сфокусировать внимание аудитории помогут нестандартные решения. Какие? Тут все зависит от фантазии. К примеру, хорошо работает красная точка с цифрой «1» в углу аватара. У многих пользователей такой «сигнал» на подсознательном уровне ассоциируется с новым сообщением. Не верите, что такой простой трюк до сих пор работает? Тогда проведите тестирование.
Что стоит разместить на миниатюре аватара
Несмотря на ограниченный размер, ава сообщества должна использоваться в продвижении сообщества во «ВКонтакте». Сейчас мы рассмотрим несколько вариантов достижения этой цели на практике.
К примеру, на аватаре можно поместить следующую информацию:
- Анонс события/мероприятия/новинки. Расскажите пользователям о том, что планируется в ближайшее время. Эта информация привлекает внимание. Критически важно своевременно актуализировать данные.
- Преимущества компании/бренда/сообщества. В формате миниатюры невозможно рассказать обо всех плюсах, поэтому нужно выделить главный или актуальный. К примеру, можно отметить бесплатную доставку или круглосуточный график работы.
- Телефон или адрес. Этот вариант подходит для известных компаний. Целевая аудитория должна понимать, что предлагает бренд, иначе размещение информации не принесет пользы. К примеру, номер телефона можно поместить на аватарку сообщества службы такси или доставки еды.
- Ценовое предложение. Такой вариант информативного наполнения аватары группы во «ВКонтакте» могут позволить себе не все компании. Этот метод дает пользу только тогда, когда примерная цена на услугу или популярный продукт всем известна. К примеру, можно сообщить, что абонемент в вашем спортзале стоит всего 2500 рублей. Здесь тоже важно, чтобы информация на аватаре соответствовала реальным предложениям компании.
- Акции. Специальные предложения всегда привлекают больше внимания. Например, если в поиске по запросу «магазин велосипедов» пользователь среди прочих сообществ в списке увидит аватарку с надписью «Акция -25 %», то, скорее всего, он перейдет именно в эту группу.
Где брать графический контент для оформления группы во «ВКонтакте»
Если вы хотя бы на базовом уровне освоили профессиональные графические редакторы типа PhotoShop, то в интернете можно без проблем найти основу для создания картинки. В любом поисковике можно ввести «бесплатные фото для блога», и он выдаст большое количество подходящих ресурсов. Также хорошую основу можно поискать на сайтах с обоями для рабочего стола. На таких источниках, как правило, присутствует возможность выбрать разрешение, что поможет найти оптимальный размер для разных задач.
Что делать, если нет навыков работе в графическом редакторе?
Если сообщество нужно развивать уже сегодня, то для создания визуального контента можно воспользоваться следующими сервисами, которые делают ведение сообществ в социальных сетях простой задачей.
Fotor.com
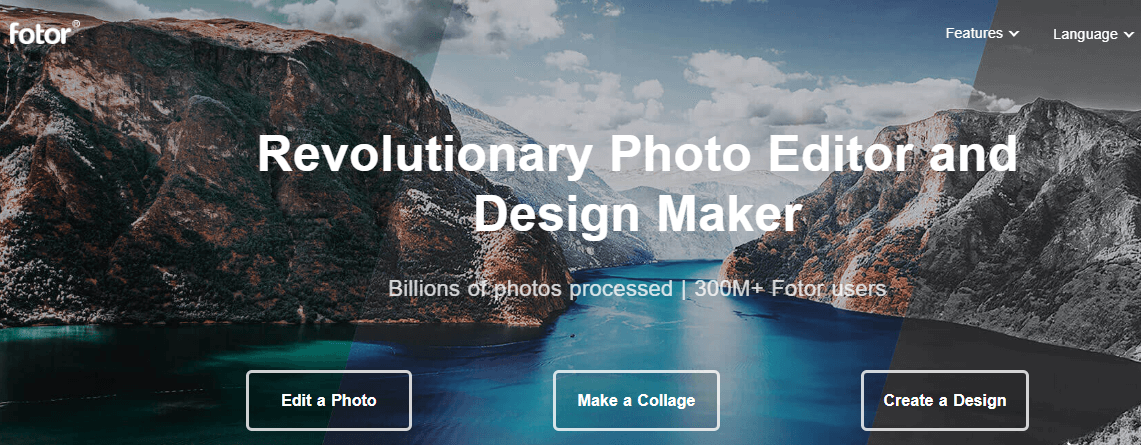
 Онлайн-конструктор постов fotor.com
Онлайн-конструктор постов fotor.com
Это удобный онлайн-конструктор постов. Для его использования нужно перейти на главную страницу и кликнуть по кнопке Design. Далее система предложит выбрать формат контента:
- Facebook* Post — для создания прямоугольного поста;
- Instagram* post — для создания квадратного поста.
Теперь нужно выбрать шаблон. Варианты без значка с диамантом бесплатны. Заготовку можно дополнить собственным изображением. На следующем этапе остается выбрать шрифт и наполнить фон текстовой информацией. В завершение можно добавить смайлы, стикеры и другие графические эффекты. Когда процесс будет завершен, готовый файл нужно сохранить на устройство.
Canva.com
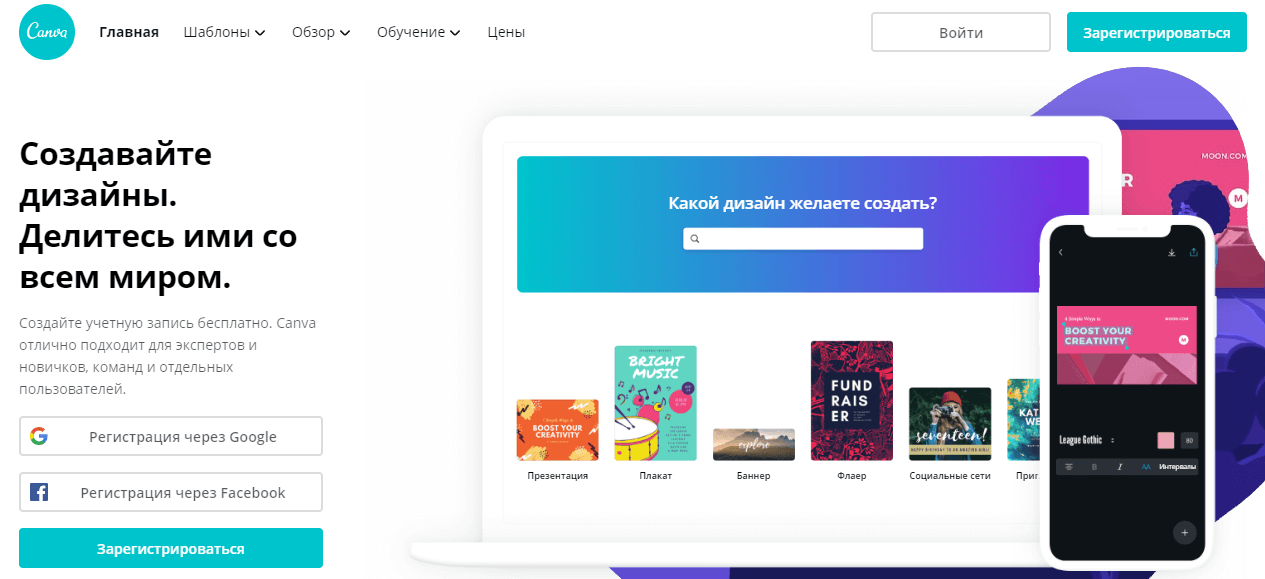
 canva.com – сервис для дизайна постов
canva.com – сервис для дизайна постов
Этот сервис, по сути, является конкурентом предыдущего, но здесь придется зарегистрироваться. Авторизованному пользователю система сразу предложит выбрать направление деятельности и формат поста. Здесь бесплатные шаблоны тоже имеют специальное заметное обозначение. Выбор заготовок очень большой, а еще он постоянно пополняется. Но если ассортимент не удовлетворит, всегда можно загрузить собственное изображение. Функционал позволяет аккуратно подкорректировать размеры, нанести надписи и добавить декоративные элементы. Если использовался бесплатный шаблон, то сохранение пройдет по стандартной процедуре. Нужно отметить, что платные возможности сервиса Canva.com вполне доступны всем, кто ведет сообщества для бизнеса.
Подведем итоги
Очевидно, что оформление сообщества во «ВКонтакте» — это обширная отрасль сферы продвижения в социальных сетях. Здесь есть множество нюансов, лайфхаков и секретов. Если вы только начинаете развитие группы, то удержать все нюансы в голове будет сложно. Но это и не нужно! Просто используйте эту статью как собственный чек-лист по улучшению сообщества. Не забывайте экспериментировать и тестировать любые идеи. А если понадобится профессиональное продвижение во «ВКонтакте», то сервис Rookee всегда придет на помощь.
* Meta и входящие в нее Facebook и Instagram признаны экстремистскими организациями, деятельность которых запрещена в РФ

 Редакция Rookee
Редакция Rookee