В интернете есть сайты, которые не продают никаких товаров и не предлагают услуги, а выступают в качестве площадок для сравнения стоимости. Такие ресурсы являются посредниками между интернет-пользователями и другими сервисами или брендами. Для таких сайтов важное значение имеет опыт взаимодействия, потому что это единственная характеристика, по которой они могут отличиться от конкурентов.
Для примера стоит рассмотреть лучшие сайты с юзабилити высокого уровня:
- Comparethemarket.com,
- Cheapflights Singapore.
Эти два сайта заметно выделяются в сравнении с аналогами. Для данного типа ресурсов важным условием успеха выступает простота UX и некоторые дополнительные показатели.
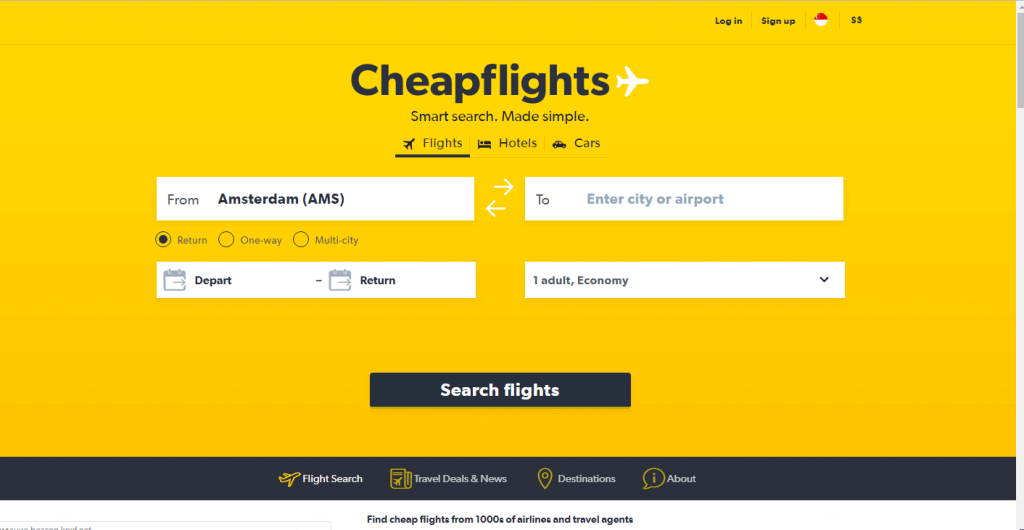
Cheapflights Singapore
Сингапурская версия сайта разработана с применением современных технологий. Здесь предусмотрен адаптивный дизайн, а на первой странице, которую сразу видит интернет-пользователь, расположена строка поиска. Если нужно найти определенную дату, на экране отображается календарь. Дизайн удобен и прост, без замысловатых кнопок. Оптимальный функционал и простота без лишней путаницы позволяют пользователям получить нужный результат быстрее и легче.
 Cheapflights Singapore
Cheapflights Singapore
Подсказки
На каждом шаге взаимодействия пользователя с сайтом появляются всплывающие надписи с подсказами. Например, «Выберите дату вылета» или «Укажите дату обратного рейса». Такие инструкции помогают посетителям ресурса разобраться, что нужно делать, экономят время, так как пользователям не нужно самостоятельно изучать функционал сайта. Следовательно, потенциальные клиенты не торопятся покидать сайт, а следуют инструкциям. В нижней части экрана располагается еще один UX-элемент, который отображает количество дней, оставшихся до рейса. Время поездки указывается в днях.
В целом дизайн этого сайта выглядит отлично. Основная информация, которая важна для интернет-пользователей, четко выделена. Указаны подробные сведения о рейсах, датах, времени, авиаперевозчике, необходимости пересадок либо о прямых рейсах.
Фильтры
Функционал сайта дополнен фильтрами, расположенными в верхней части страницы. Здесь можно выбрать самый быстрый рейс или с минимальной ценой. Есть фильтр smart value, предназначенный для поиска золотой середины: категория сопоставляет фильтры цены и скорости, а затем отображает оптимальные результаты. Лучшие рейсы в каждой из категорий отмечаются специальными логотипами для наглядности отображения списка.
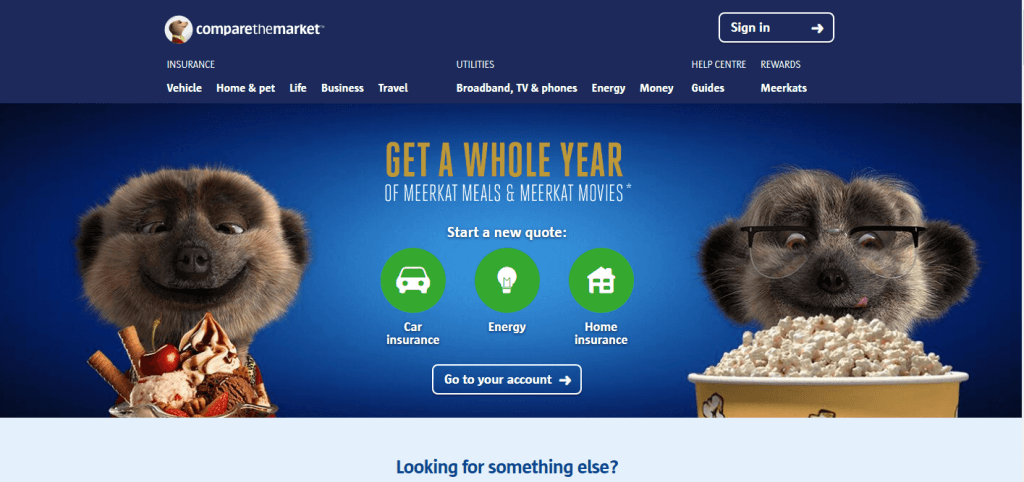
Comparethemarket.com
Важное достоинство сайта Comparethemarket.com заключается в том, что он избавляет пользователей от утомительной процедуры – заполнения формуляров. Удобный сервис упрощает оформление страховок и различных финансовых документов. На сайте в простом и доступном виде представлена сравнительная характеристика страховых котировок. В оформлении ресурса присутствуют африканские сурикаты.
 Comparethemarket.com
Comparethemarket.com
Строка прогресса
Процесс работы с функционалом ресурса удобен. Благодаря строке прогресса пользователь видит, сколько еще шагов нужно выполнить до получения результата. Этот элемент часто применяется на сайтах электронной коммерции в веб-формах, предназначенных для оформления платежей. Это необходимо из-за того, что пользователям важно знать, как скоро завершится процедура.
Возле каждого поля отображается надпись с пояснением, для чего требуются эти сведения, есть описание доступных для выбора опций. Это сделано для того, чтобы у посетителей интернет-ресурса не возникло сложностей при заполнении форм. Для большего удобства все поля, в которые вводится информация, сделаны крупными, чтобы по ним было легко щелкнуть и не промахнуться.
Строки, которые требуется заполнить, отмечены красным цветом. Поэтому посетители сразу видят, что именно нужно заполнять, и все-таки впишут данные, не пропустив случайно. Когда все данные введены, на экране отображаются котировки.
Вывод
Большинство особенностей UX-дизайна доступно для оформления веб-сайтов. Однако такое оформление не нашло практического применения в дизайне интернет-ресурсов. Два сайта, приведенные здесь для примера, обладают большим преимуществом по сравнению с аналогичными сервисами, предоставляющими схожие услуги.
На них есть подробные инструкции, по шагам объясняющие пользователям, что нужно сделать. У посетителей не возникает вопросов, поэтому снижается вероятность того, что люди покинут сайт. Хорошая функциональность, удобство использования, запоминающийся дизайн способствуют тому, что посетители возвращаются на сайты, когда им снова требуются данные услуги (покупка авиабилета или заказ страхового полиса).

 Редакция Rookee
Редакция Rookee 



