Анастасия Бадина, ведущий специалист по поисковому продвижению холдинга Ingate
Работает в сфере SEO с 2008 года. Продвигала сайты таких компаний, как РОСНО, МИАН, МФ Мария, Philips, Neotech и других. Регулярно выступает на профильных вебинарах и конференциях.
Посетитель решил купить товар на вашем сайте, но в последний момент передумал. Знакомая ситуация? Самое страшное для любого владельца сайта – это потерять “на последнем шаге” уже принявшего решение покупателя. И чаще всего причина этого – ошибки юзабилити.
При оценке удобства сайтов и анализе путей повышения конверсии я регулярно сталкиваюсь с одними и теми же недочетами. Из моего мастер-класса вы узнаете об этих ошибках и о том, как их быстро исправить, чтобы удержать клиентов.
1. Проблемы с корзиной
Не стоит устраивать из поиска корзины тест на сообразительность для посетителя – это может стоить вам заказов.
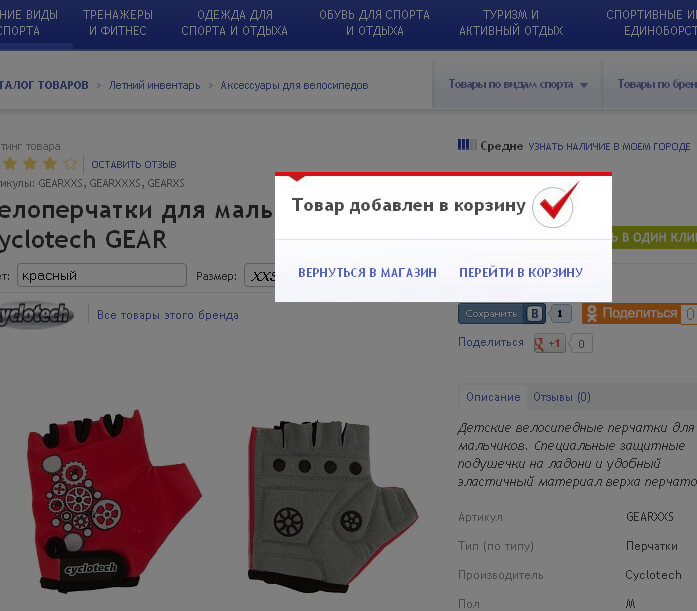
Корзина должна располагаться на каждой странице интернет-магазина и постоянно присутствовать в поле зрения пользователя. Наиболее распространенное положение корзины на странице – правый верхний угол. Именно там большинство посетителей привыкли ее видеть. Когда пользователь нажимает на кнопку “Купить/Положить в корзину”, он должен четко понимать, что действие произошло: товар добавлен в корзину, и он может или продолжить покупки дальше, или же перейти к оформлению заказа.
Например, в одном интернет-магазине это реализовано следующим образом:
Не проверяйте способности ваших пользователей складывать в уме. Добавьте функцию автоматического/принудительного пересчета на странице корзины, а также функцию суммирования по всем товарам в корзине с учетом их количества.
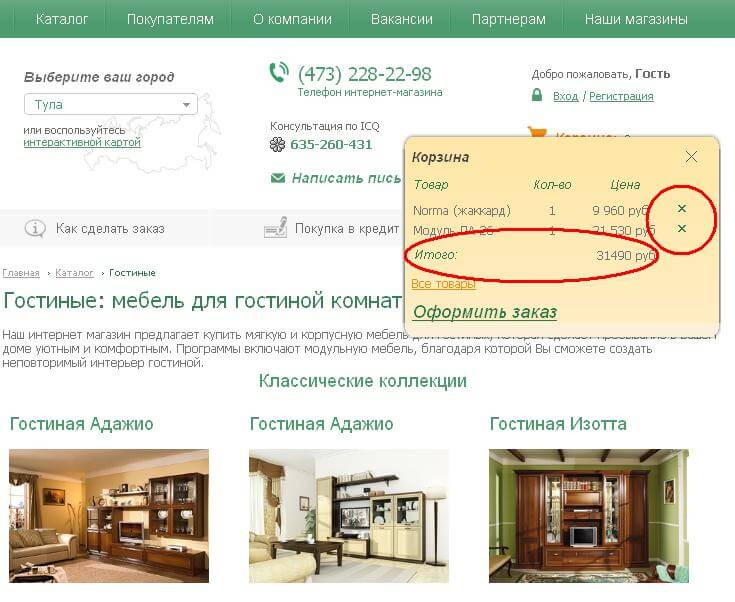
У посетителя должна быть возможность удалить конкретный товар из заказа или полностью очистить корзину. Дополнительным плюсом будет возможность сделать все это, не заходя на страницу оформления заказа. Например, вот так:
2. Неработающий функционал
Ничто так не портит впечатление от сайта, как обещанный разработчиками интересный функционал, который на деле оказывается неработающим. Поэтому всегда проводите простой тест на работоспособность форм и функционала на ресурсе (кредитного калькулятора, расчета стоимости заказа, расчета стоимости доставки и т.п.) как самостоятельно, так и с привлечением знакомых и родственников. Последний прием, кстати, может быть ценным источником информации об удобстве работы с вашим сайтом.
3. Неэффективные формы на сайте
Ваш функционал может работать исправно, а конверсия все равно низкая. Почему? Вот очередная порция ошибок, которые на первый взгляд незаметны:
- Отсутствие автосохранения данных. Знакомая многим ситуация при заказе авиабилетов через интернет: пользователь тщательно заполнил длинную форму, ввел данные о паспортах, датах вылета и прилета, но в одном из многих пунктов ошибся – в итоге теряется вся информация, заполняй форму заново! Не у каждого хватит терпения на это, и кто-то просто уйдет на другой сайт.
- Отсутствие механизмов ввода стандартных данных, например, города или даты. В итоге пользователи вынуждены вводить данные вручную и велика вероятность ошибки или неверного формата данных. К примеру, дату можно написать разными способами: 27 марта 2012 года, 27/03/2012, 27.03.12 и т.д. Предоставьте пользователям удобную возможность выбрать дату из календаря, а город из выпадающего списка с городами.
- Отсутствуют подсказки рядом с неочевидными полями для заполнения.
- Отсутствуют сообщения об ошибках при неправильном заполнении полей. Например, пользователь ошибся при заполнении формы. Сообщение об ошибке есть, а вот где именно надо поправить информацию, не ясно.
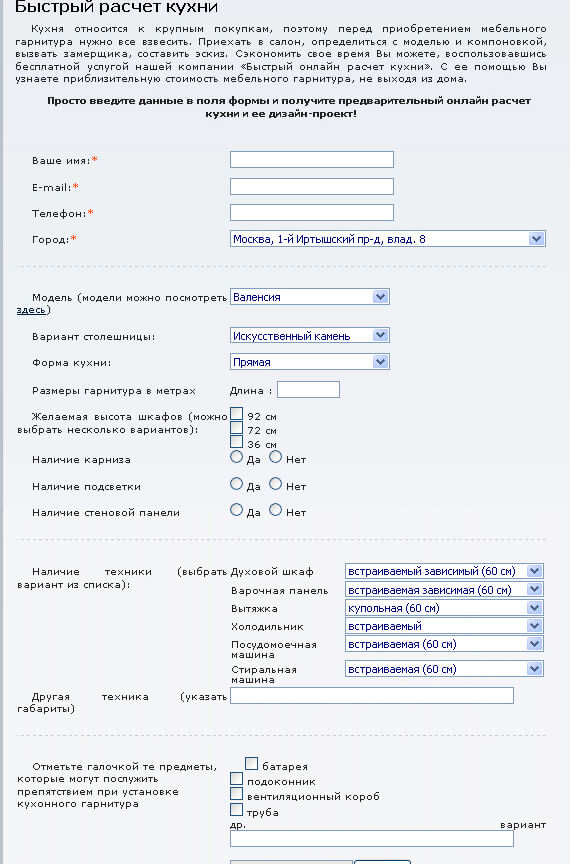
- Форма имеет слишком много лишних и необязательных полей, что сильно уменьшает желание пользователей взаимодействовать с ними. В качестве примера приведу форму расчета стоимости кухни. Заголовок “Быстрый расчет кухни” выглядит явной издевкой над пользователем. Сложно поверить, что такую многовариантную форму удастся заполнить быстро. Неизвестно, у всех ли пользователей (многие из которых выбирают кухню впервые и не знают ответа на некоторые вопросы, которые задаются им в форме) хватит желания и терпения заполнять такую форму:
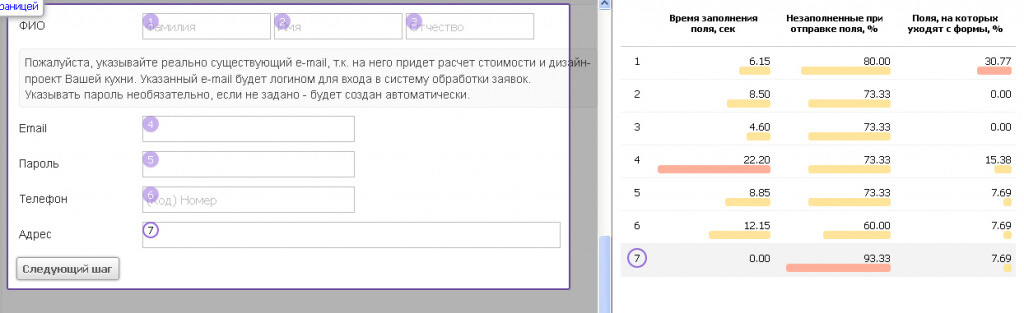
Чтобы найти проблемные места в формах на своем сайте, используйте Яндекс.Метрику. Здесь есть инструмент “Аналитика форм”, который состоит из двух частей: схематичной воронки конверсии формы и непосредственно аналитической части, с помощью которой можно узнать, какие поля ваших форм не заполняются пользователями, а какие даже заставляют прекратить заполнение формы и покинуть сайт:
- Используется сложная Captcha (система защиты от спама). В идеале никаких капч при заказе товара быть не должно – зачем проверять человека, который уже готов расстаться со своими деньгами и приобрести ваш товар?
4. Недостаточная контактная информация
Не стоит думать, что посетители, уверовав в уникальность вашего торгового предложения, пересмотрят весь сайт, чтобы найти способ скорее связаться с вами для заказа. Большинство из них, не увидев в первые несколько секунд посещения ресурса телефон, просто уйдут к вашему конкуренту.
Контакты должны быть на каждой странице: в виде ссылки в меню или в шапке сайта. Оптимальный вариант, когда телефон и адрес есть в шапке сайта, а полные контактные данные находятся на странице “Контакты”. Важно, чтобы контактные данные в шапке сайта были заметны, поэтому чаще всего их располагают в верхнем правом углу страницы.
Постарайтесь предоставить пользователю максимальную контактную информацию:
- телефон,
- адрес,
- электронная почта, skype, ICQ (пусть пользователи сами решают, как им удобнее будет с вами связаться),
- карта проезда,
- время работы офиса.
Сориентироваться на месте покупателям обязательно помогут фотографии вашего офиса.
Также зачастую контактная информация служит и определенным фактором проверки доверия к вашей компании. Пользователи считают компанию более серьезной, если на сайте указан городской телефон, а не мобильный. Помните, что отсутствие контактных данных или наличие только формы обратной связи наталкивает на мысль о том, что компания может не существовать в действительности, а сам сайт – фикция.
5. Нет информации о доставке и оплате или она непрозрачная
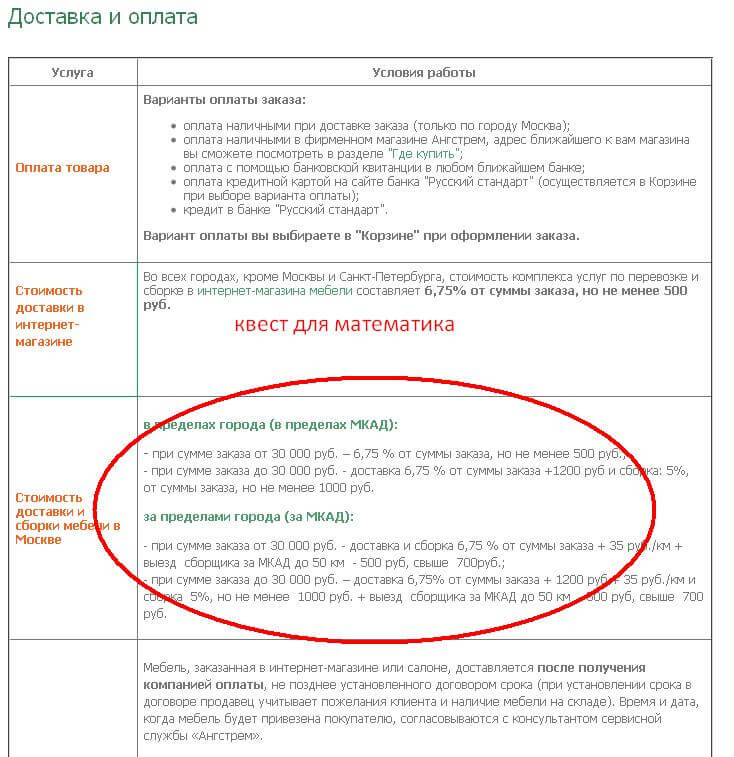
Информация о том, какие есть способы оплаты, а также как получить уже оплаченный товар от продавца, интересует любого покупателя интернет-магазина. Поэтому информацию о доставке и оплате посетители должны заметить сразу при знакомстве с сайтом, и при этом она должна быть представлена в понятном виде.
Приведу пример того, как делать не надо. Это “математический квест”, где пользователю предстоит самостоятельно рассчитать стоимость многовариантной доставки:
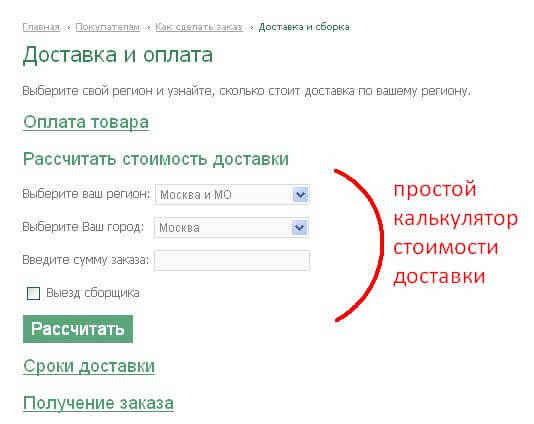
А вот как можно было бы сделать, чтобы пользователям было удобнее:
6. Некачественные изображения товара
Ничто так не помогает в выборе товара, как возможность увидеть его с разных сторон, рассмотреть все подробности. Предоставьте своим покупателям такую возможность: позаботьтесь о хорошем качестве изображений с нескольких ракурсов, а также о том, чтобы можно было увеличить фотографию без потери качества. На многих сайтах реализован такой функционал, когда по щелчку на значок лупы можно открыть увеличенное изображение. К сожалению, нередко можно встретить грубую ошибку в такой реализации: пользователь нажимает на значок лупы с целью увидеть подробности и мелочи, однако открывается или эта же самая фотография, или же увеличение совсем незначительно.
Любой функционал, который не работает или не соответствует ожиданиям посетителей, всегда будет вызывать раздражение и разочарование.
Не самое лучшее впечатление о вашем товаре и сайте сложится у покупателей, если вы будете использовать одни и те же изображения для разных товаров.
7. Нечитабельный текст
Насколько легко воспринимаются тексты на вашем сайте? Чтобы понять это, ответьте на несколько вопросов:
- Используете ли вы одновременно в тексте для выделения информации курсив, жирное начертание, подчеркивание или цвет?
- Приходится ли напрягать зрение, чтобы прочитать текст?
- Шрифты на вашей странице поражают пользователя причудливостью и не такие, как у всех?
- Оригинально ли это выглядит, когда текст расположен на фоне изображения вашего товара?
- Используете ли вы больше двух типов шрифтов на странице?
- При увеличении масштаба страницы размер вашего шрифта остается неизменным?
Если хотя бы на один из этих вопросов вы ответили: “Да”, — ваш текст, скорее всего, тяжело воспринимается пользователями.
8. Нарушение кроссбраузерности
Неидентичное, а часто и некорректное отображение сайта в разных браузерах – очень распространенная ошибка. Помните, что все потенциальные покупатели не могут заходить на ваш сайт только из одного браузера, поэтому необходимо при создании сайта учесть особенности по отображению наиболее популярных браузеров.
9. “Портянкам” — нет, структурированным текстам – да!
Если вы не владелец “Википедии” или иного информационного портала, то будьте готовы к тому, что длинные и пространные описания товара и ваших преимуществ пользователи читать не будут.
Размещайте на сайте только самую важную и интересную информацию, остерегаясь дублирования одних и тех же мыслей на разных страницах сайта. Берегите время и внимание вашего пользователя, ведь за длинными статьями они могут не заметить действительно нужной информации.
Конечно, бывают ситуации, когда совсем без длинных текстов обойтись нельзя, например, в случае сложных услуг (юриспруденция, страхование, финансы и т.п.). Если это ваш случай, то постарайтесь заменить часть текстовой информации на изображения, инфографику, схемы, таблицы и т.п. – графическая информация всегда воспринимается лучше. Также следует помнить, что текст должен обязательно содержать заголовок и несколько подзаголовков в соответствии с разбивкой на логические абзацы.
10. Неочевидные названия сервисов и пунктов меню
Если название раздела сайта, пункта меню или сервиса выбрано неправильно, то пользователь может не понять, что за информация кроется за конкретной гиперссылкой, и станет строить догадки о назначении раздела (а возможно, и не станет, а уйдет на другой сайт). Чтобы этого избежать, делайте названия короткими (1-3 слова), понятными, очевидными и точно характеризующими информационное наполнение данного элемента сайта. Старайтесь не использовать профессиональную лексику и терминологию в названиях.
Например, данный сервис расчета стоимости перевода замаскирован под некую “Игру”:
Те пользователи, которым нужен расчет перевода, могут и не найти его на сайте, решив, что его нет. Задумайтесь, что вам важнее – клиенты или оригинальность названия?
11. Орфографические ошибки в текстах
От грамматических, пунктуационных и орфографических ошибок в текстах на вашем сайте может пострадать репутация компании. Ведь у большинства пользователей неграмотность на страницах сайта прочно ассоциируется с ненадежностью и некомпетентностью фирмы.
12. Отсутствие поиска или его некорректная работа
Поиск по сайту в интернет-магазине просто необходим. Ведь для многих потенциальных клиентов, которые зашли на сайт, чтобы получить информацию о конкретном товаре или чтобы его купить, очень важно достичь своей цели в максимально короткие сроки. И такие пользователи обычно сразу прибегают к поиску, организованному на сайте.
Для того чтобы посетители сразу заметили возможность быстро найти товар, поиск лучше всего расположить в заголовке или в верхней части боковой панели сайта. Однако поиск не просто должен быть, он еще должен эффективно работать. Недопустимы в поисковых результатах по сайту удаленные с сайта страницы или страницы без контента.
Плюсом будет предоставление пользователям расширенного функционала поиска по каталогу товаров/продукции.
Заключение
В удобстве использования сайта мелочей не бывает. Отсутствие ссылки на главную страницу в логотипе, недостаточное оформление гиперссылок, по которым ходил пользователь, реклама партнеров, замаскированная под пункт меню, видео, которое запускается самостоятельно при открытии страницы – все это, на первый взгляд, незначительные мелочи, на которые пользователи и не обратят внимания. Однако в реальном мире, когда одну и ту же услугу или товар предлагает не один десяток компаний, даже такие недоработки могут заставить пользователей покинуть ваш сайт раз и навсегда.
На мнение посетителей о вашем сайте также влияют длительное время загрузки сайта, неправильная обработка 404 ошибки, невозможность навигации по сайту с отключенными изображениями и т.п. Все эти технические недочеты можно отследить вручную или с помощью различных сервисов аудита сайта. Например, такой функционал реализован в сервисе , где вы получите информацию о неправильно оформленных ссылках, проблемах с 404 ошибкой, наличии или отсутствии подписей alt к изображениям и т. д.
Конечно, в данном мастер-классе были описаны далеко не все ошибки юзабилити. Но даже устранение самых распространенных недоработок в соответствии с приведенным списком позволит сделать ресурс значительно лучше и удобнее для ваших пользователей, а значит, принести желаемых клиентов и увеличить продажи.

 Редакция Rookee
Редакция Rookee