С каждым годом гаджеты входят в нашу жизнь все больше и больше. Они всегда под рукой, поэтому неудивительно, что использование мобильного интернета преобладает над выходом в Сеть со стационарного компьютера. Этому способствует и удешевление интернет-услуг мобильных операторов, а также практически повсеместная возможность использования Wi-Fi. На сегодняшний день более 60 % запросов поступает именно с мобильных устройств, а популярность такого вида поиска только растет. Если у вашей компании есть сайт, логично подумать над его мобильной оптимизацией. Скорость работы важна при продвижении в Google и «Яндексе», так как при долгом ожидании загрузки посетители, как правило, покидают страницу и уходят к конкурентам. Если говорить языком интернет-маркетинга: медленные веб-ресурсы имеют плохие поведенческие показатели.
Как проверить эффективность и скорость
Чтобы проверить оптимизацию сайта под мобильные устройства, стоит воспользоваться сервисами Google и «Яндекса».
-
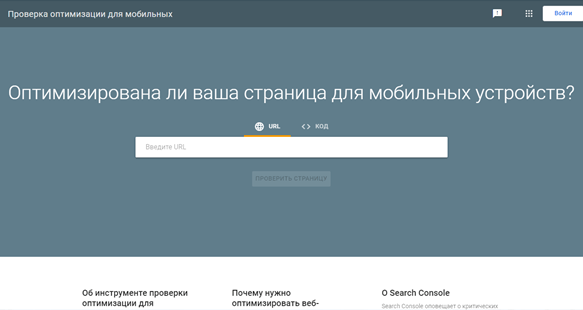
Тест-проверка от Google для разработчиков. В Google Developers можно воспользоваться бесплатным online-инструментом (https://search.google.com/test/mobile-friendly), который проверяет степень мобильной оптимизации сайта, в том числе одностраничного (лендинга) или интернет-магазина. Сервис тестирует качество ресурса по нескольким параметрам. Если им найдены ошибки, стоит задуматься над доработками.
Проверка оптимизации для мобильных Оптимизирована ли ваша страница для мобильных устройств?
Оптимизирована ли ваша страница для мобильных устройств?
-
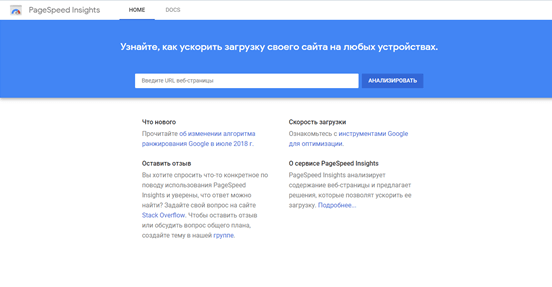
Тест на скорость с помощью бесплатного инструмента Google PageSpeed Insights. После введения URL в строку сервис в течение нескольких секунд оценивает скорость мобильной версии сайта. Он позволяет выявить технические особенности, которые замедляют работу.
Бесплатный инструмент Google PageSpeed Insights Google PageSpeed Insights
Google PageSpeed Insights
-
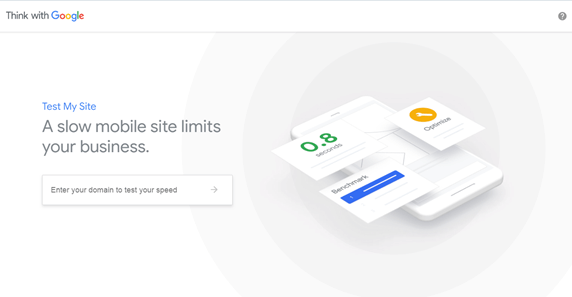
Комплексное тестирование Test my site. Еще один бесплатный сервис Google, который показывает суммарную оценку мобильной оптимизации и скорость полной версии сайта. Оценка сайта отражается в 2 параметрах: Mobile Friendless (дружественность, юзабилити) и Mobile Speed (скорость). Если в отчете вы увидите цифры красного и желтого цветов, значит вам срочно нужно исправить имеющиеся ошибки.
Бесплатный сервис Google Test my site Test my site
Test my site
-
Проверка mobile-трафика. Если ваш сайт получает более 10 % мобильного трафика, то мобильная оптимизация ему необходима. Чтобы проверить, как работает ресурс у пользователей, заходящих с телефона или планшета, можно воспользоваться статистикой «Яндекс.Метрики». Для этого надо зайти в раздел «Отчеты» → «Стандартные отчеты» → «Технологии» → «Устройства». Вы получите статистику, сколько процентов переходов приходится на каждый тип устройств. Если мобильные визиты отсутствуют — это серьезная проблема. Показатель 0 % может означать, что ресурс не прошел мобильную оптимизацию, имеет низкую конкурентоспособность, а соответственно, ваша компания теряет потенциальных клиентов и прибыль.
-
Оценка тенденций роста мобильного трафика. В том же сервисе «Яндекс.Метрика» можно узнать тенденции роста mobile-визитов на перспективу. Только для этого нужно немного перестроить отчет. Таким образом, вы выбираете в разделе «Отчеты» вкладку «Год», а в отметке «Визиты» отмечаете «Линии» или «Области». Если веб-трафик ПК снижается, а мобильные переходы растут, вам стоит внимательнее отнестись к данной статистике. И даже 10 % переходов с гаджетов — серьезный повод провести мобильную оптимизацию сайта.
Как оптимизировать сайт под мобильные устройства
Мы рассмотрели варианты тестирования веб-ресурсов. Если результаты оставляют желать лучшего, стоит обратиться к специалисту для устранения возможных недочетов. Или же провести все работы своими руками, но для этого нужно знать все особенности. Рассмотрим их ниже.
Существуют несколько факторов, которые важно учитывать при мобильной оптимизации.
Скорость загрузки
Мобильные версии сайтов, которые быстро загружаются, способны привлечь больше потенциальных клиентов, и наоборот. К тому же у более быстрых мобильных сайтов обычно и более высокий рейтинг в соответствии с алгоритмом Google. Если страница загружается медленно, то вряд ли она будет хорошо ранжироваться. Между скоростью открытия страницы и коэффициентами конверсии есть прямая корреляция. Казалось бы, какая ерунда — мобильный сайт загружается быстрее всего на 1 секунду, но как раз это может увеличить конверсию на 27 %. Процент отказов стремительно увеличивается, если страница открывается медленнее. Так, к примеру, если сайт загружается за 3,3 секунды, то уровень отказов может достигать 20 %.
Для ускорения работы сервиса можно начать использовать Minify. Он предназначен для сжатия любого кода с первоначального размера до наименьшего возможного. При этом выполняемая им операция не изменяется. По большому счету работа инструмента направлена на удаление ненужных символов, такие как пробел и новые строки. С помощью такой операции можно уменьшить размер кода до 95 %. Но Minify позволяет не только сжимать код, но и сокращать HTTP-запросы, снижать время ответа сервера, использовать CDN и кеширование RFPL. Все это направлено на ускорение мобильного ресурса.
Ускоренные мобильные страницы (AMP)
В 2016 году в поисковой системе Google произошло официальное интегрирование ускоренных мобильных страниц в свой алгоритм поиска. Сейчас страницы AMP находятся вверху выдачи Google. Когда пользователь нажимает на них, то они загружаются практически мгновенно. Для создания AMP-страниц используются специальные теги и собственная библиотека асинхронных скриптов. Для обеспечения высокой скорости загрузки сайтов на мобильных устройствах обычно сохраняется только основной контент.
Формат AMP состоит:
-
из AMP HTML — это язык HTML, в котором частично заменены теги эквивалентными AMP-тегами, а также некоторые из них запрещены для использования;
-
AMP JS — в работе применяется собственная JS-библиотека, обеспечивающая синхронную загрузку отдельным элементам страницы;
-
Google AMP Cache — поисковая система при индексации AMP-страницы кеширует ее данные и воспроизводит со своих серверов.
Турбостраницы
К таким ресурсам относятся легкие мобильные страницы, скорость открытия которых очень высока даже при слабом соединении с Интернетом. Для формирования турбостраниц используются технологии «Яндекса» и ваш контент по единому шаблону — логотип сайта, изображение, текст страницы, реклама, дополнительные материалы — и быстро загружаются на устройства с нестабильным или медленным интернетом. Данные страницы в выдаче отмечены пиктограммой в виде ракеты.
Адаптивный дизайн
Идея адаптивного дизайна достаточно проста: кодируется HTML для адаптации к различным размерам экрана. При этом модель гаджета роли не играет. Таким образом, мобильные страницы будут выглядеть одинаково и хорошо реагировать и на 4-дюймовом iPhone, и на 10-дюймовом планшете Samsung в альбомной ориентации. Также хорошо контент должен отображаться и на десктопах.
Сжатие изображений без ущерба для качества
Чтобы ускорить загрузку страницы в рамках работ по адаптации дизайна, нужно также сжать код. Этот же метод рекомендуется применять и к изображениям. Мобильная оптимизация сайта без этого невозможна.
Всплывающие окна
Поисковая система Google проверяет, что контент легко доступен при переходе из выдачи. Если на странице присутствуют всплывающие окна, которые препятствуют работе пользователя, это негативно отразится на рейтинге ресурса.
Всплывающие окна могут появляться в следующих случаях:
-
они занимают мало места на экране. К примеру, баннеры приложений Chrome и Safari (они занимают разумное количество пространства экрана);
-
это диалоги входа на сайты, если контент не является общедоступным;
-
это межстраничные объявления.
Используя эти рекомендации, вы сможете провести мобильную оптимизацию, а значит, прийти к хорошему ранжированию в выдаче.

 Редакция Rookee
Редакция Rookee