Читатели могут закрыть ваш сайт, если им будет некомфортно читать текст. Ночной кошмар? Нет, это реальность! Черный цвет делает текст менее читабельным. И наоборот, пользователи смогут прочитать информацию, меньше напрягая глаза, если вы грамотно выберете цвет текста для вашего сайта.
Черный текст, белый фон
Белый – это 100% цветовая яркость, а черный – 0%. Если вы выберете такое сочетание для своего сайта, посетители будут напрягать зрение (это если не закроют сразу страницу). Особенно напряжение глаз будет ощутимо при длительном чтении.
Представьте, что вы идете в темноте, и рядом с вами резко загорается фонарь – такой контраст не только напрягает, но и вреден для глаз.
Но если в темной комнате включить приглушенный цвет, зрение адаптируется намного быстрее: контраст будет менее ощутимым.
Выберите один из оттенков темно-серого цвета для своего сайта. Это поможет сгладить контраст между текстом и фоном и поможет посетителям читать ваш текст дольше.
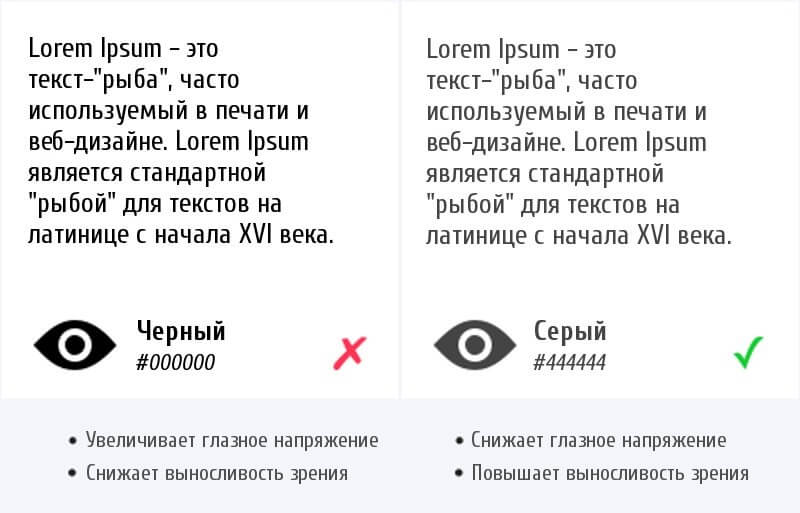
 Сравнение черного и серого текста
Сравнение черного и серого текста
Оттенков для выбора много. Выберете свой оттенок, а для того, чтобы найти его, проведите А/В тест или опросите пользователей.
Иногда вы можете использовать черный
Иногда черный цвет не только разрешен, но и необходим. Например, для слабовидящих. Сделайте отдельную версию сайта для людей со слабым зрением, и высокий контраст будет помогать им читать ваш текст. Для остальных посетителей оставьте темно-серый текст.
Восприятие текста
Контраст улучшает читабельность текстов. Но здесь важен баланс между отсутствием вреда для зрения и снижением читабельности. Поэкспериментируйте с цветом фона – он не обязательно должен быть белым.
Проверьте контраст выбранных цветов. Например, здесь.
И главное, не бойтесь выходить за рамки и пробовать другие цвета. Но делайте это осторожно – тексты на сайте должны не только красиво выглядеть, но и легко читаться.

 Редакция Rookee
Редакция Rookee