Вадим Миклуха - ведущий специалист по поисковой оптимизации холдинга Ingate. Работу начал в 2004 г. в роли интернет-маркетолога. Провел оптимизацию, аудит и консалтинг порядка 850 сайтов, в том числе таких как Peugeot, Mian, Philips, Росно, Миэль, E-port, Спортмастер.
Ваш сайт в ТОПе по нескольким высокочастотным запросам, и каждый день поисковые системы приводят на него хороший трафик. Но для владельцев интернет-магазинов важно в первую очередь не то, сколько человек за день посетило сайт, а то, сколько из них совершили покупку и стали клиентами. Что же может помешать посетителю покупать?
Это могут быть вполне очевидные факторы, как, например, слишком высокая цена, маленький ассортимент товаров или отсутствие искомой модели. Но многие упускают из виду, что совершить покупку может помешать и сам сайт. Чем именно ресурс может оказаться неудобен для пользователя, почему посетитель не совершает покупку и не задерживается долго на сайте, поможет выявить аудит юзабилити. Рассмотрим наиболее важные моменты юзабилити на примере интернет-магазина сантехники .
Многие из вас наверняка не раз слышали такое понятие, как “дружественный интерфейс” (friendly interface), обеспечивающий пользователю максимально удобное взаимодействие с ресурсом за счет наглядных и понятных изображений, значков, меню, кнопок, подсказок и т.п. Так вот, интерфейс на исследуемом нами сайте совсем не подталкивает пользователей к совершению покупки. Какие конкретно ошибки есть на сайте и как я советую их исправить, вы как раз узнаете из проведенного мной аудита. Сразу замечу, что в вопросах юзабилити не всегда правильное решение единственно верное, и вполне может быть несколько способов устранения одной проблемы.
1. Анализ главной страницы сайта
Для большинства сайтов основной приток трафика приходится на главную страницу. Поэтому очень важно позаботиться о её максимальном удобстве для пользователя, ведь “встречают по одёжке”. Разберём основные проблемы с юзабилити главной страницы:
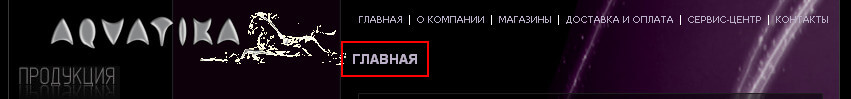
1) Использование в шапке заголовка ссылки “Главная” излишне, так как она находится непосредственно под одноимённым пунктом основного меню:
Решение: Удалить лишнюю ссылку.
2) Заголовок H1 представляет собой некорректную фразу:
Пользователь может подумать, что фирма называется “Акриловые ванны”. Некоторых посетителей может оттолкнуть уже сам факт неграмотно построенного предложения.
Решение: Исправить эту фразу на более корректную, например, “Акватика – производство и продажа гидромассажных акриловых ванн”.
3) Из четырёх баннеров, находящихся слева от основного контента, два верхних являются видеопрезентациями. Пользователю догадаться об этом до нажатия на баннер почти невозможно. Следовательно, и кликать по ним никто не будет – большинство пользователей “слепы” к рекламным баннерам, а остальные, скорее всего, не станут нажимать на баннер, если не будут знать, что он рекламирует.
Решение: Реализовать видеопрезентации в виде встроенного проигрывателя (без необходимости перехода на другую страницу), поместив их при этом ниже бокового меню, чтобы они могли занимать больше места в ширину. Обязательно снабдить получившийся блок с видеороликами понятным заголовком.
4) Перейдя по баннеру “Скидки здесь”, мы попадём на страницу, где должна находиться информация о скидках. Но самой информации там нет – есть лишь предложение узнать о скидках в розничных точках продаж. Кроме того, в блоке слева от текста находится баннер “Скидки здесь”, наличие которого излишне, так как мы и так уже находимся на странице, на которой должна быть информация о скидках.
Решение: Добавить информацию о скидках и убрать лишний баннер “Скидки здесь”.
5) В первый экран пользователя попадает верхний участок баннера с очень быстро меняющимися изображениями. Такое мерцание внизу экрана отвлекает пользователя от усвоения основной информации и может вызвать только раздражение:
Решение: Три больших баннера, которые идут ниже категорий ванн, объединить в один слайд-блок, как, например, изображенный на этом скриншоте:
Частоту смены слайдов необходимо снизить, а сам блок поместить под шапку. На место этих баннеров перенести блок текста “Покупая акриловые гидромассажные ванны в компании Акватика, Вы получаете:…”, который расположен внизу страницы. В этом блоке описаны преимущества компании, поэтому важно, чтобы пользователь увидел эту информацию, а далеко не каждый прокрутит такую длинную страницу до самого конца.
6) Блок “Популярные модели” находится на главной странице, что очень хорошо. Но он занимает слишком большое пространство, и, чтобы добраться до конца страницы, придётся долго прокручивать её вниз. В самих карточках используются звёздочки после слова “гидромассаж” и цены. При этом на самой странице нет никакого описания этих сносок:
Решение: Данный блок я бы рекомендовал сделать более компактным, наглядным и удобным для пользователей. Как вариант огромную ленту популярных моделей, растянувшуюся на главной странице, можно переделать в слайд-блок (галерею) по примерно такой схеме:
Щёлкнув по любому из мини-изображений, в галерее справа отобразится увеличенное изображение данной модели, а ниже – её краткое описание. Такой способ будет удобен для пользователей, так как они смогут посмотреть несколько конкретных моделей или перелистывать слайды с самыми популярными моделями.
2. Навигация
1) На главную страницу есть ссылка с логотипа компании, что является плюсом. Но вот то, что кликабельная область значительно меньше самого логотипа, не очень удобно. Пользователь может щёлкнуть в ближнюю к центру страницы половину логотипа, перехода на главную страницу не произойдёт, и он подумает, что ссылки с логотипа нет.
Решение: Расширить кликабельную область логотипа примерно до масштабов, выделенных на скриншоте зелёным:
2) На внутренних страницах сайта не используются так называемые “хлебные крошки” – элемент навигации, который показывает посетителю, на какой странице он находится и сколько разделов отделяет его от “корня”.
Решение: использовать “хлебные крошки” – их наличие поможет пользователям лучше ориентироваться на сайте и возвращаться в разделы, из которых они попали на текущую страницу.
3) В основном меню отсутствуют такие полезные для пользователей пункты, как “Отзывы”, “Статьи”, “Новости”, “FAQ”.
Решение: Сделать главное меню с выпадающими подпунктами. Пункты “Магазины” и “Сервис-центр” сделать подпунктами “Контакты”. В пункт “О компании” стоит добавить подпункты “Новости”, “Сертификаты” (для большего доверия со стороны пользователей), “Отзывы клиентов”. В освободившиеся места меню можно вставить пункты “FAQ” и “Статьи”.
4) В дополнительном меню, расположенном слева от основного контента, названия многих пунктов дублируются. Этого следует избегать – каждый пункт должен иметь уникальное название, дающее возможность пользователю понять, о чём будет страница, на которую он попадёт, перейдя по ссылке. Пункты меню, выделенные красным на скриншоте, ведут на страницы подкаталога, на которых присутствует только одна модель, а остальные ячейки пустые. Пункт “Душевые” (выделен на скриншоте зелёным) ведёт на пустую страницу:
Решение: Стоит сделать так, чтобы пункты дополнительного меню под заголовком “Душевые” вели сразу на страницу карточки имеющейся единственной модели. Это сократит количество шагов, которые надо сделать пользователю, чтобы дойти до страницы заказа. Если ассортимент для данных категорий расширится, тогда можно будет вернуть страницу подкаталога, предварительно добавив на неё новые модели. Пункт меню “Душевые”, находящийся под заголовком “Системы”, лучше удалить, пока не появятся модели, подходящие под эту категорию.
3. Шапка и футер
1) В шапке сайта нет телефона и адреса компании. Также здесь отсутствуют форма поиска и слоган компании, наличие которого повысило бы ее узнаваемость.
Решение: Указать адрес, телефон и слоган компании в шапке сайта. Если будет мало места, можно сдвинуть ниже заголовок. Также рекомендую разместить форму поиска на всём сайте.
2) Отсутствует “Корзина”, которая, безусловно, должна быть на сайте любого интернет-магазина.
Решение: Создать “Корзину” и, что также немаловажно, отображать информацию о товарах в ней и её пиктограмму со ссылкой в шапке сайта.
3) В футере нет ссылок на полезные и важные для пользователя разделы сайта.
Решение: Добавить ссылки в футер – их наличие упростит пользователю перемещение, особенно на страницах с большой полосой прокрутки.
4. Карточка товаров
1) На сайте отсутствует уникальное описание для каждого товара, что, конечно, никак не поможет пользователю лучше оценить товар и совершить покупку.
Решение: Добавить небольшие тексты, описывающие каждую модель. Большим плюсом было бы наличие видеороликов о товаре (рекламный ролик, эксплуатация, установка и т.п.).
2) Меню на скриншоте с выключенным JavaScript не работает:
Решение: Переделать локальное меню на страницах карточек товаров так, чтобы оно работало и с выключенным JavaScript.
3) Не предусмотрены отзывы покупателей.
Решение: Добавить возможность пользователям оставлять свои комментарии о товаре, которые желательно модерировать. Наличие отзывов других посетителей может помочь пользователю принять решение о покупке товара.
4) Кнопка “Заказать” не привлекает внимание, так как у нее слишком простой дизайн:
Решение: Изменить дизайн кнопки “Заказать” – сделать её более примечательной. Также советую реструктурировать страницы карточек товаров под общий шаблон сайта, так как сейчас они напоминают версии для печати.
5) Нет блока похожих товаров, который бы мог упростить пользователям процесс подбора товара.
Решение: Добавить блок похожих товаров с их мини-изображениями.
6) Отсутствует прямой возврат к разделу подкаталога.
Решение: Создать возможность возврата на предыдущую страницу.
5. Страница заказа
1) На очень много информации, а её здесь должно быть минимум – только самое необходимое. Большие тексты, анкеты или громоздкие формы заказа могут отпугнуть потенциального клиента.
Решение: Пункты “Доставка” и “Установка” лучше объединить в один – это сэкономит место. Пункт “Как вы узнали о нас” советую перенести на страницу подтверждения заказа, чтобы он не отвлекал пользователя от оформления заказа. Пункт “Где оплатить” тоже желательно перенести на страницу подтверждения заказа – он хоть и содержит полезную информацию, но слишком большой, а пользователи наверняка, прежде чем начать оформлять заказ, уже выяснили всю необходимую контактную информацию.
2) Кнопка “Оформить заказ” сливается по внешнему виду с полями формы заказа и не привлекает внимание пользователя:
Решение: Изменить дизайн кнопки и сделать её более заметной.
3) При попытке заказать (перейти на страницу заказа) любую шторку из представленных на сайте вместо страницы заказа мы попадаем на пустую страницу:
Решение: Восстановить работоспособность страницы заказа для каждой из шторок, либо, если шторок нет в наличии, удалить их из каталога.
6. Cтраница «Контакты»
Наличие страницы является обязательным для любого сайта интернет-магазина, и анализируемый сайт www.aquatika.ru не исключение. В нашем случае страница реализована достаточно грамотно и на неё имеется ссылка в основном меню.
На самой странице нет лишней информации, указаны адреса, телефоны, почта, ICQ, время работы и даже Skype. На картинках изображены подходы к розничным точкам продаж и их вид внутри помещения ТЦ. Кроме того, имеются масштабируемые карты на API Яндекс.Карт. По сути, это вся необходимая информация, которая может понадобиться покупателю, чтобы связаться с менеджерами компании, добраться до розничных точек продаж или склада.
Решение: Добавить на страницу “Контакты” форму обратной связи и поместить её в пустующую область слева от основного контента (примерная позиция выделена зелёным на скриншоте):
7. Cтраница видеопрезентаций
Видеоролики мы уже рассмотрели при анализе главной страницы, но они представлены на сайте не только в виде тех двух баннеров, поэтому я рассмотрю страницу видеопрезентаций подробнее (кроме перехода через баннер на неё ещё можно попасть с помощью пункта дополнительного меню “Презентация”):
1) Правый край проигрывателя сильно заходит за визуальную границу сайта, что смотрится не очень красиво:
Решение: Уменьшить габариты проигрывателя, чтобы он не вылезал за визуальную границу основной области страницы.
2) Размещать баннер (изображён на скриншоте), ведущий на ту же страницу, на которой находится пользователь, не имеет смысла – зачем пользователю переходить туда, где он и так в данный момент находится?
Решение: Удалить данный баннер. Вместо него можно разместить баннер со ссылкой на другой видеоролик с подписью либо просто рекламные баннеры. Как вариант можно второй ролик разместить ниже текущего ролика в основной области страницы. В таком случае баннер на него сбоку размещать уже не нужно.
8. Анализ форм на функциональность
Помимо формы поиска, в данный момент на сайте имеются только две формы: онлайн-консультант и форма заказа. Рассмотрим их подробнее:
1) Наиболее удобны и привычны для пользователей онлайн-консультанты, похожие внешней структурой на клиенты ICQ или QIP, но на нашем сайте форма совсем другая. Неудобно и то, что консультант открывается в новом окне. Кроме того, поля ввода визуально сливаются с фоном:
Решение: Сделать так, чтобы по щелчку на ярлык онлайн-консультанта в нижнем правом углу сайта он разворачивался до размеров, достаточных для комфортного ввода и прочтения информации. Дизайн при этом должен сохраняться, а все элементы отличаться друг от друга. Форма должна всегда отображаться поверх контента страницы, а у посетителя должна быть возможность поменять её размер. Советую сделать так, чтобы в любой момент пользователь мог свернуть форму онлайн-консультанта до ярлыка и продолжить перемещаться по сайту. При этом если ему придет сообщение, то ярлык начнёт мигать, либо появится всплывающее уведомление.
2) В форме заказа отсутствуют сообщения об ошибках при неправильном заполнении поля и переходе на другое поле. Не поддерживаются маски ввода данных и автоматическое приведение данных к нужному формату (форматы для телефонов, адрес в виде “Страна – Область – Город – Адрес” и т.п.). Отсутствует механизм запоминания уже введенной информации и блокировка кнопки “Оформить заказ” до корректного заполнения обязательных полей формы:
Решение: Если какое-либо поле в форме заказа заполнено некорректно, справа от него должно появиться сообщение об ошибке, выделенное красным цветом. Нужно сделать маску ввода для телефона и желательно для Ф.И.О., а также организовать автоматическое приведение данных к нужному формату для поля “Адрес доставки”. До тех пор пока контактный телефон не будет корректно введён, кнопка “Оформить заказ” должна быть недоступна для нажатия.
9. Читабельность текста
1) Размер основного шрифта на сайте слишком мелкий, и от чтения быстро устают глаза. Текст слишком плотный, что затрудняет его чтение:
Решение: Увеличить размер шрифта и отступ между строками и между пунктами списков.
2) Текст едва различим на фоновых картинках:
Решение: Отказаться от использования фоновых картинок. Помимо того, что они мешают читать текст, фоновые картинки могут ещё и отвлекать пользователя от важной информации. Как компромиссный вариант можно использовать фоновые картинки за границей сайта слева и справа (т.е. по краям экрана, где сейчас пустые участки).
10. Внешний вид
Дизайн сайта и его элементов очень важен. Красивый сайт со стильным дизайном выглядит гораздо привлекательнее, чем простой шаблонный ресурс, сделанный за несколько минут. Однако поговорка “Красота требует жертв” не подходит для сайтов – на первом месте должно быть все же удобство пользователей. С другой стороны, если красота не мешает удобству, то она только приветствуется.
На анализируемом сайте мы уже рассмотрели много элементов, которые, так или иначе, относятся к внешнему виду, поэтому я опишу один недостаток в общем стиле оформления сайта – фон.
Для сайтов, так или иначе связанных с тематикой воды, наиболее подходящими являются светло-синий цвет фона и белый текст либо белый цвет фона и синий/светло-синий цвет шрифта. Такая расцветка привычнее и лучше всего ассоциируется с водой. Кроме того, когда в самом названии компании присутствует слово “вода” (например, как в случае с нашим сайтом – “Акватика”), такая расцветка улучшает запоминаемость названия.
Заключение
Анализ показал, что на сайте необходимо провести работу по улучшению факторов юзабилити, которые будут способны увеличить количество покупателей в 2 раза. Из проведенного аудита можно вывести 10 основных правил юзабилити, которые можно применять не только для этого сайта, но и для всех интернет-магазинов:
- Важно позаботиться о максимальном удобстве главной страницы для пользователя и помнить, что “встречают по одёжке”.
- Проследите путь клиентов от главной страницы до заполнения формы заказа. Устраните все возможные помехи на этом пути и сделайте его максимально коротким, чтобы пользователю не нужно было совершать лишних действий.
- Позаботьтесь, чтобы на любом шаге до оформления заказа у пользователя была возможность получить информацию о доставке, контактные данные и FAQ.
- Обязательно добавьте на сайт те элементы, без которых пользователю трудно сделать заказ (например, “хлебные крошки”, “Корзина”).
- Используйте социальные плагины – дайте возможность пользователям поделиться понравившимися товарами с друзьями в сети.
- Необходимо, чтобы пользователи получали всю необходимую информацию о товаре. При этом важно помнить, что слишком большие тексты хуже воспринимаются. Поэтому лучше выделить самое основное и разместить на карточке товара, а на дополнительную информацию дать ссылку для тех пользователей, кто хочет подробнее узнать о товаре.
- Проследите, чтобы никакие лишние элементы не раздражали пользователей и не мешали им выбрать товар и совершить заказ.
- Проверьте, на всех ли страницах текст легко читается. Сделайте подходящий фон, на котором слова не теряются, а также оптимальный размер шрифта и отступов между абзацами.
- Размещайте отзывы других покупателей о товаре – это существенно повысит доверие клиентов.
- Постарайтесь учесть при разработке дизайна сайта тематику фирмы. Правильно выбранные цвета помогут улучшить запоминаемость вашей компании пользователями.
Помните, чем удобнее будет ваш ресурс для пользователей, тем быстрее они будут находить нужную им информацию и товары, заполнять формы заказов. Если элементы сайта не будут вызывать у посетителей раздражения, а, наоборот, будут полезными и уместными, то и клиентов у такого интернет-магазина станет гораздо больше.

 Редакция Rookee
Редакция Rookee