Для большинства вебмастеров размещение изображений на веб-сайте – процесс простой и привычный, однако существуют возможности, на которые некоторые предпочитают не обращать внимания. К примеру, атрибуты Title и Alt: что это такое, знают многие, но пользуются ими далеко не все. Тем не менее, это важные параметры, которые способны повлиять и на оптимизацию сайта, и на восприятие ресурса посетителями, особенно в случаях, когда скорость интернета не позволяет им просмотреть изображение. Этими атрибутами пользуются не только люди, но и поисковые алгоритмы, и их использование позволит улучшить позиции сайта в рейтинге «поисковиков».
Что такое Alt
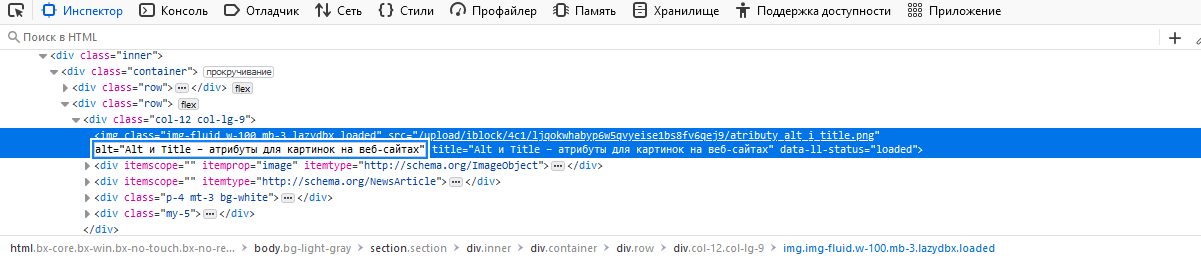
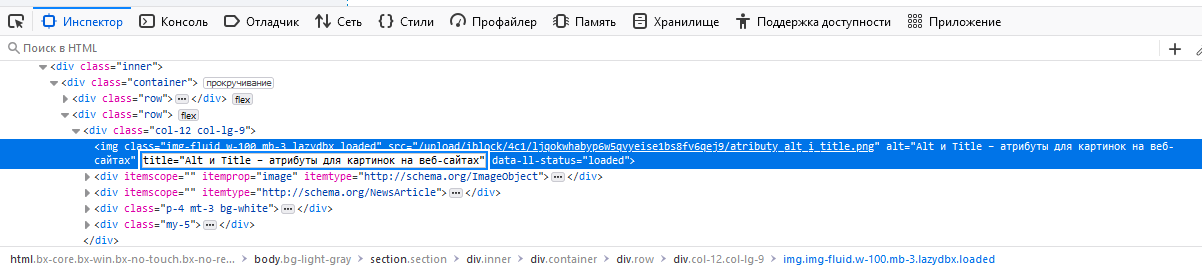
 как alt выглядит в коде страницы
как alt выглядит в коде страницы
Как следует из названия, Alt – это альтернативное описание картинки, которое пользователь видит, если само изображение по каким-то причинам не появляется. Описание прописывается в HTML-коде картинки как атрибут alt="Какой-то текст" (что именно за слова отображаются в атрибуте, зависит только от вебмастера).
Этот параметр удобен, желателен в использовании и может применяться для разных целей:
- чтобы пояснить пользователю, что изображено на картинке, в случае если он не видит ее из-за медленного интернета, сбоя или отключенной загрузки изображений;
- для поисковых роботов, которые используют атрибут Alt при индексации и ищут в нем ключевые фразы, как и во всем остальном тексте.
Так как Alt может быть очень полезен, важно грамотно прописать его – таким образом, чтобы он был информативен и для человека, и для алгоритма поисковой системы.
Каким должен быть атрибут Alt
Как и к большинству параметров, имеющих отношение к оптимизации, к Alt предъявляются определенные требования, выполнение которых с большой вероятностью повысит рейтинг страницы. Хотя в этом случае значение имеет не только поисковик, но и пользователь: ему тоже должно быть понятно, что изображено на картинке.
Считается, что атрибут Alt в изображении должен быть:
- не заспамленным и конструктивным;
- содержащим в себе ключевую фразу;
- коротким (до 250 символов);
- информативным и точно поясняющим человеку, что он бы здесь увидел.
Рассмотреть наглядное применение этих правил можно на примере с конкретным изображением. Допустим, на страницу выложена фотография с ноутбуком, к которой необходимо прописать атрибут.
Как уже говорилось выше, параметр Alt должен отображать суть картинки, поэтому варианты с «изображение 1» или и вовсе «фото» не подойдут: мало того что они ничего не скажут посетителю – поисковые роботы тоже не будут индексировать эту картинку, потому что ее альтернативное описание не несет смысловой нагрузки.
На выбор остается несколько вариантов:
- «ноутбук», «золотистый ноутбук» и прочие похожие формулировки подойдут, если сайт, на котором вы размещаете изображение, – информационный, поэтому другие сведения об устройстве на картинке не нужны вашей целевой аудитории;
- «ноутбук Xiaomi Mi Air» – более коммерческая форма, которая будет оптимальна, например, для страницы интернет-магазина или обзора конкретной модели ноутбука; она содержит в себе ключ – название фирмы и устройства – и будет воспринята поисковыми системами как релевантная.
Спам «поисковиками» не приветствуется. Если альтернативное описание окажется чем-то вроде «дешево купить новый мощный ноутбук Xiaomi Mi Air, Москва, недорого», робот в лучшем случае проигнорирует его. Старайтесь оптимизировать значения атрибута, но не увлекаться слишком сильно.
Для чего нужен Title
 Title - как выглядит в html-коде страницы
Title - как выглядит в html-коде страницы
Если атрибут Alt определяет альтернативное описание картинки, которое появляется, когда она не отображается, то функция Title немного отличается. Этот параметр – сведения об изображении, которые высвечиваются перед пользователем, когда он наводит курсор на картинку. Как и Alt, он индексируется поисковыми системами, однако цель у него иная. Предыдущий атрибут помогал пользователю понять, что изображено на картинке, если она не загрузилась. Этот – дает пояснения по изображению, которое человек уже увидел.
Указывается он так же просто: title="Какой-то текст".
Этот атрибут может оказаться полезным, если:
- на картинке изображено что-то, что сложно понять с первого взгляда;
- к изображению требуется дополнительный комментарий;
- необходимо повлиять на рейтинг страницы.
Как и другие атрибуты, Title заполняется в соответствии с определенными правилами.
Особенности заполнения Title
Можно сказать, что требования к написанию содержимого Title практически повторяют критерии, по которым прописывается Alt. Фраза точно так же должна быть короткой, информативной, не содержать в себе спама, но по возможности иметь в теле ключевой запрос. Кроме того, стоит заранее подумать, как будет смотреться окошко при наведении на картинку курсора мыши. Если в атрибуте окажется несколько строк, пользователя это может только отпугнуть.
Существует еще один необычный критерий, который важен конкретно для Title. Как известно, картинку можно вставить на страницу просто так, а можно сделать из нее ссылку, при нажатии на которую пользователь перейдет куда-то еще. В каждом из случаев особенности написания Title определяются по-разному:
- если изображение не несет особых функций, атрибут указывается перед путем к нему: [img title="содержание атрибута" src="путь" /];
- в случае с URL-картинкой параметр вписывается прямо внутри ссылки: [a title="содержание атрибута" href="ссылка на другую страницу"][img src="путь" /][/a].
Как и Alt, Title стоит заполнять при желании повысить рейтинг страницы у поисковых систем. К тому же грамотно заполненные атрибуты могут помочь пользователю разобраться с содержимым страницы, то есть увеличить юзабилити ресурса.
Различия в использовании Alt и Title
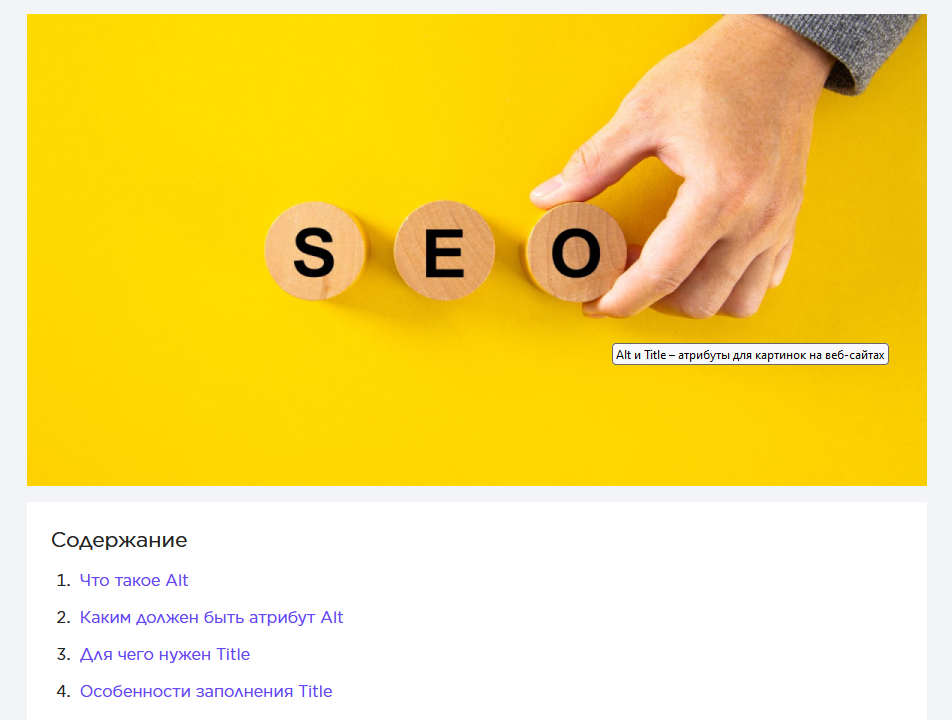
 title картинки в статье виден при наведении мышкой
title картинки в статье виден при наведении мышкой
Несмотря на то что показатели Alt и Title похожи друг на друга, их назначение различается и пользователь видит их в разных случаях. В первом – если картинка не загрузилась, во втором – если она успешно загружена, а мышь наведена на изображение.
Различаются и условия использования Alt и Title в целях продвижения:
- Alt обязателен для всех, кто хочет, чтобы поисковики индексировали изображения на странице сайта; Title в таком случае заполняется по желанию: он не так важен для поисковых алгоритмов, однако может повлиять на оценку юзабилити ресурса;
- в обоих случаях стоит придерживаться определенных правил, которые сделают работу с атрибутами удобнее и для посетителя, и для робота;
- спам недопустим ни в каком из атрибутов;
- поисковым алгоритмам все равно, с большой буквы или с маленькой написаны Alt и Title;
- значения двух параметров могут совпадать, а могут и различаться: вебмастера и специалисты по оптимизации так и не пришли к единому выводу, какой вариант лучше воспринимается «поисковиками»;
- содержимое атрибутов должно быть прописано на том же языке, на котором написан текст на странице, то есть русскоязычный сайт потребует написания Alt и Title по-русски;
- в случае если значения отображаются некорректно, рекомендуется проверить кодировку.
Если сайт не разработан с нуля, а использует CMS, атрибуты обычно не прописываются вручную, а указываются в параметрах изображения при его загрузке. Разные системы управления контентом располагают поля для ввода их значений в разных местах, однако Alt, как правило, сохраняет свое название, а вот Title в некоторых CMS может быть переименован в «заголовок». Впрочем, поискав нужные атрибуты в интерфейсе системы, вы с легкостью их найдете: обычно они располагаются в графе «Дополнительные настройки».
Польза для сайта
Несмотря на то что некоторые пренебрегают этими важными параметрами, их все же стоит использовать: они могут пригодиться и при внутренней оптимизации сайта, и чтобы сориентировать пользователя на странице. За грамотное использование атрибутов клиент скажет «спасибо», а поисковый алгоритм учтет их данные при индексации. Даже если страница уже индексировалась ранее, прописать Alt и Title не поздно никогда: «поисковик» добавит их к параметрам при следующей индексации.
Такой простой шаг, как использование атрибутов, позволит добиться:
- улучшения показателей сайта;
- привлечения новых клиентов;
- увеличения лояльности посетителей;
- лучшей читабельности сайта, в том числе для людей со слабым интернетом.
Даже мелочи могут оказать влияние на успех продвижения ресурса: именно из них складывается продуманная кампания по раскрутке. Поняв, что представляют собой атрибуты Title и Alt и для чего они нужны, вы сможете добавить картинки к индексирующимся элементам сайта, тем самым немного приблизить страницы ресурса к топу поисковой выдачи. Даже специалисты используют их как составную часть SEO-кампании: вы можете спросить сами, если вам интересно.

 Редакция Rookee
Редакция Rookee