Вадим Миклуха - ведущий специалист по поисковой оптимизации Холдинга Ingate. Работу начал в 2004-м в роли интернет-маркетолога. За более чем 7 лет работы провел оптимизацию, аудит и консалтинг порядка 850 сайтов, из них около 60 сайтов крупных брендов: Peugeot, Mian, Philips, Росно, Миэль, E-port, Спортмастер, Мария, Xerox и многих других. В настоящий момент ведет направление оптимизации в производственном отделе Холдинга. Среди интересов — социальные сети и SMM, статистика, блоггинг, путешествия и театр.
В последнее время ажиотаж вокруг продукции Apple растет с каждым днем. На рынке много сайтов компаний, предлагающих продажу техники этой компании. Официально продукция компании продается только через крупных реселлеров, таких как «М.ВИДЕО», «БЕЛЫЙ ВЕТЕР» и других. Поэтому более мелким компаниям приходится «выживать» в Сети, осуществляя доставку товара курьерскими службами и другими методами.
Как в таком случае продвинуть небольшой сайт интернет-магазина по высокочастотным запросам «купить iphone 4s», «куплю ipad 2» и т.д. в поисковых системах? Как расположить к себе посетителя? Каких ошибок на сайте необходимо избегать, чтобы поисковая система посчитала ваш сайт лучше сайта конкурентов, а пользователь, пришедший на ваш ресурс, захотел сделать заказ именно у вас? Об этом наш сегодняшний аудит.
Параметры исследуемого сайта
- Анализируемый сайт - www.apple-concept.ru
- Тематика сайта - продажа техники Apple
- Дата начала продвижения в ROOKEE — 09.03.2011
- Основные SEO- показатели сайта в поисковых системах: PR главной страницы — 3, ТИЦ — 0.
- Дата создания домена — 21.07.2010
- Страниц в индексе поисковой системы Яндекс — 72 (на 20 марта 2012 года)
- Страниц в индексе поисковой системы Google — 77 (на 20 марта 2012 года)
- Сайт не описан в Яндекс.Каталоге
Юзабилити
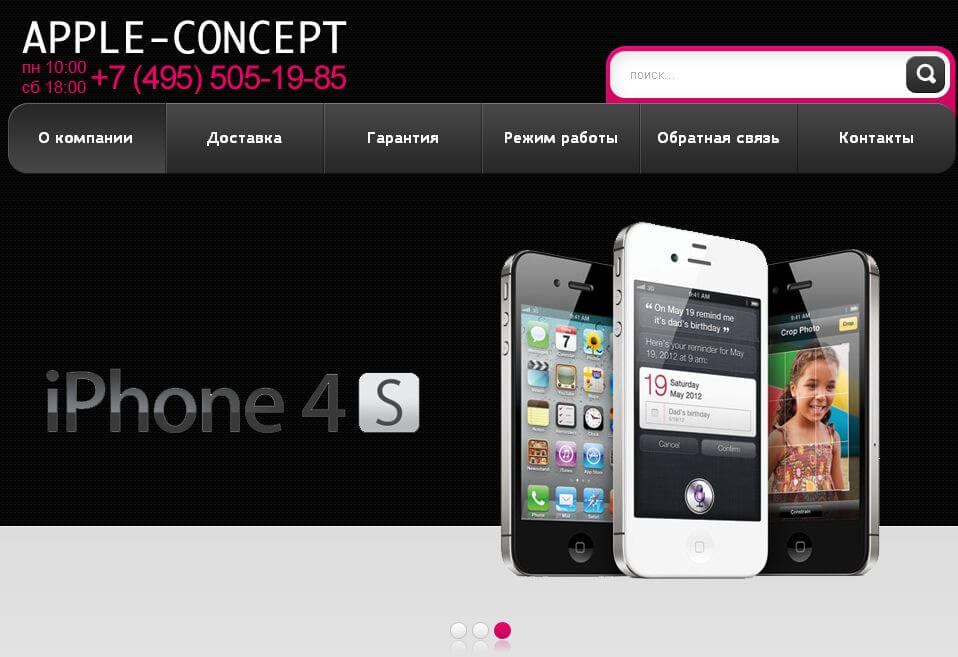
1. Верхняя часть страницы не содержит важного контента. Зайдя на страницу, пользователь обращает внимание, в основном, именно на верхнюю ее часть. Поэтому важно расположить там наиболее ценный контент, чтобы зацепить его внимание и мотивировать остаться на странице. Если в верхней части расположено что-то другое — меню, большой графический объект, то места для важного информационного текста не остается. При заходе на сайт www.apple-concept.ru первым делом бросается в глаза объемное изображение, которое занимает всю основную область экрана (при разрешении 1440×900):
Большинство пользователей сейчас имеют мониторы с экранами `17 / `19 дюймов и стандартное разрешение 1280×1024. Поэтому на этом сайте им не будет видно ни списка товаров, ни текста под ним, ни левого меню с продукцией без использования прокруток.
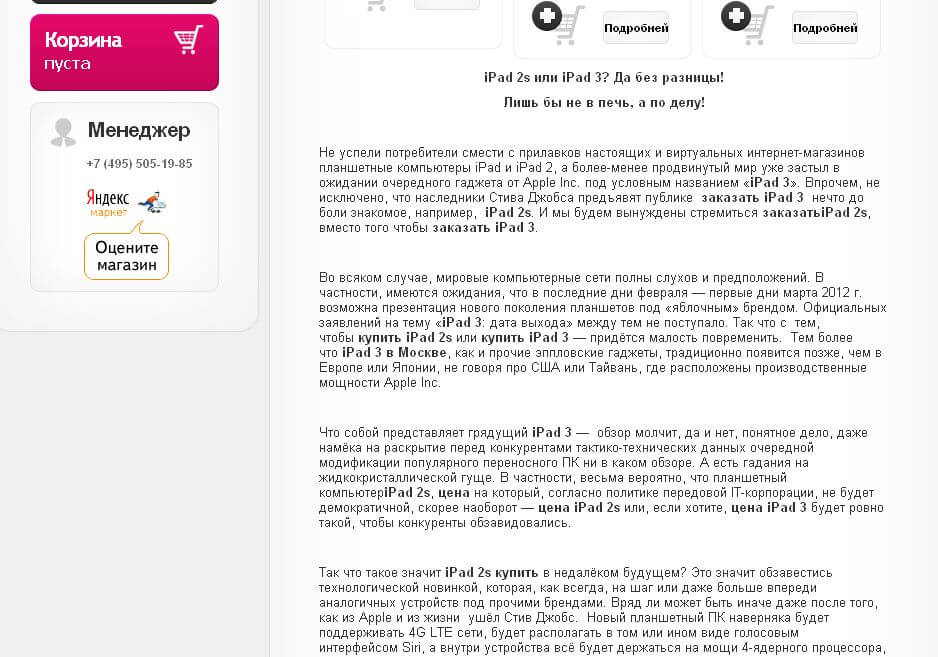
2. При верстке текста на главной странице использовано выравнивание по левому краю. При выравнивании средних и больших блоков текста справа, по центру или слева читабельность текста ухудшается. Рекомендуется выровнять текст по ширине.
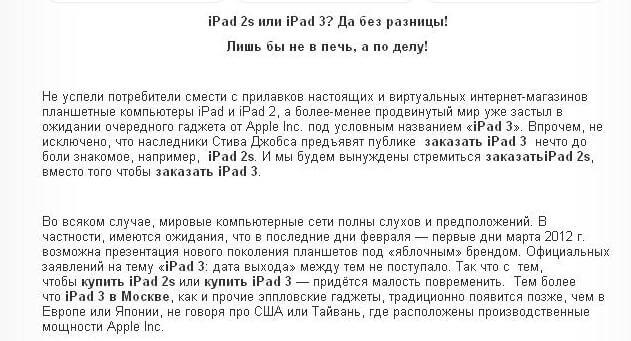
Сам текст не несет никакой смысловой нагрузки для пользователя. Очевидно, что используется он исключительно для роботов поисковых систем. Об этом свидетельствуют:
a) Чрезмерное наличие тегов , акцентирующих внимание на продвигаемых ключевых словах;
b) Отсутствие в предложениях смысла (с точки зрения русского языка).
Примеры:
«Так что такое значит iPad 2s купить в недалёком будущем?»
«Как бы то ни было, iPad 2s (цена в Москве на него — дело будущего), как и iPad 3 (цена в Москве — из той же оперы) найдут свой путь к потребителям»;
c) Явная дезинформация потенциального покупателя — устройства «iPad 2s» у компании Apple не существует. В целом, для обычного покупателя информация на главной странице не вызовет интереса и не побудит его сделать покупку. Для поисковой системы такой текст не будет иметь никакого веса из-за манипуляций с роботом (использование переоптимизированного, бессвязного текста для продвижения по ВЧ ключевым словам).
3. Цветовая гамма отдельных элементов противоречит их содержанию. Предупреждающие, запрещающие сообщения и знаки должны быть выделены красным цветом. Поощрительные — наоборот, более мягкими цветами — синим, зеленым. Информация о номере телефона выполнена в красном цвете, что отталкивает пользователя и не побуждает его к звонку.
Кроме того, телефон выполнен в виде изображения, а не текста. Это мешает пользователю его скопировать при необходимости. Фраза «пн 10:00 сб 18:00» не даёт полной информации о режиме работы организации.
4. Отсутствие понятной карты сайта. Это не позволяет пользователю просмотреть целиком список всех страниц и быстрее найти интересующую его информацию.
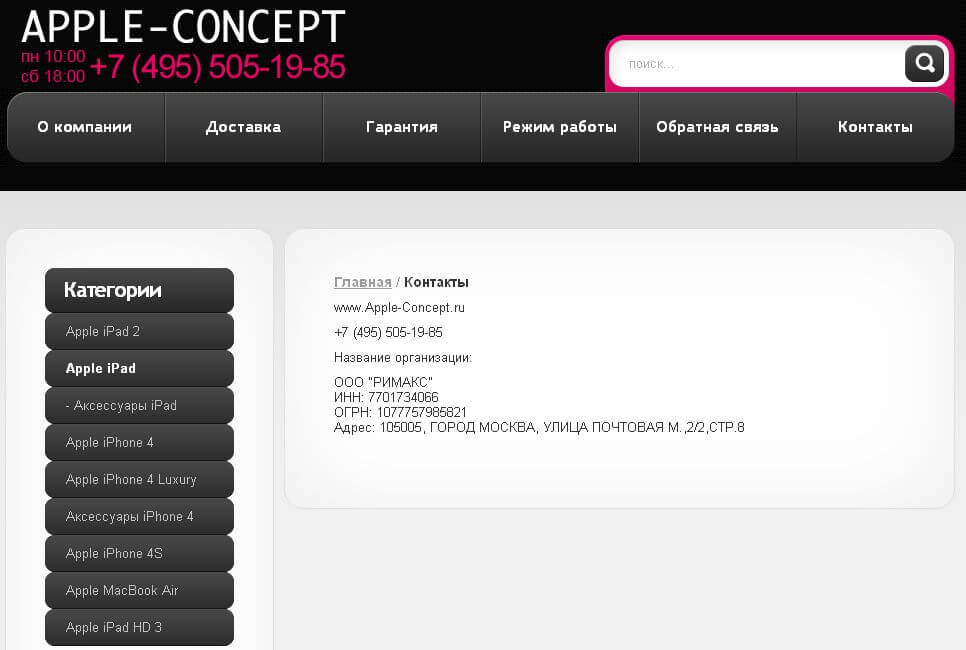
5. Непонятно предназначение контактных данных. Они могут иметь разное предназначение, поэтому необходимо указать пользователю их функцию и что он получит, если воспользуется ими. В данном случае непонятно, для чего предназначен телефон и что получит пользователь, позвонив по данному телефону. Помимо этого, нет схемы проезда по указанному на странице адресу.
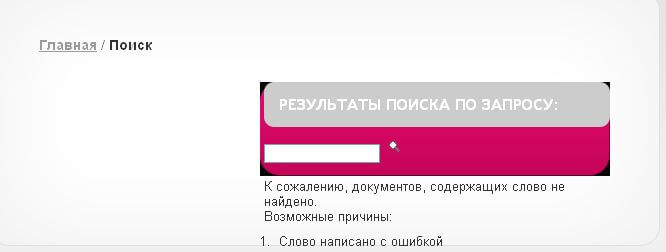
6. Не работает поиск по сайту. Форма поиска занимает значительное место в верхнем правом углу сайта, найти нужную информацию для пользователя не представляется возможным. Кроме того, слово «поиск» в строке поиска автоматически не стирается, и пользователю приходится вручную стирать слово, после чего вводить желаемую информацию.
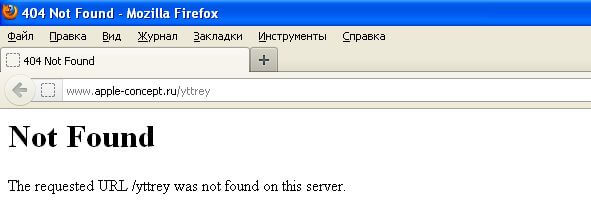
7. Отсутствует удобная страница 404-й ошибки. Страница с 404-й ошибкой неудобна для пользователя и содержит только фразу «The requested URL /yttrey was not found on this server.»
8. Нет возможности полноценно передвигаться по меню сайта. На страницах http://www.apple-concept.ru/cont.html и http://www.apple-concept.ru/work.html отсутствует возможность кликнуть на ссылки «Apple MacBook Air», «Apple iPad HD 3» в левом меню сайта (хотя на остальных страницах такая возможность есть).
SEO-проблемы
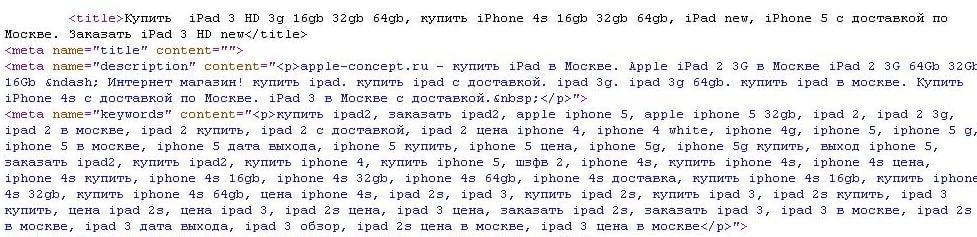
- Излишняя оптимизация текста на главной странице http://www.apple-concept.ru/, заспамленные ключевыми словами мета-теги TITLE, KEYWORDS, DESCRIPTION:
- Дубликаты контента внутри сайта: http://www.apple-concept.ru/ и http://www.apple-concept.ru/catalog.html?cid=31;
- Дубликаты страниц на сайте: http://www.apple-concept.ru и http://www.apple-concept.ru/index.html;
- Отсутствие файлов robots.txt и sitemap.xml — http://www.apple-concept.ru/robots.txt и http://www.apple-concept.ru/sitemap.xml;
- Неуникальность контента ( http://www.apple-concept.ru/catalog.html?cid=9), либо полное отсутствие контента и заголовков TITLE — http://www.apple-concept.ru/catalog.html?cid=1;
- Настройка основного зеркала не осуществлена;
- Отсутствуют полезные, информативные разделы «Новости», «FAQ», «Способы оплаты» и другие;
- Отсутствие перелинковки на сайте;
- Наличие битых ссылок: http://www.apple-concept.ru/catalog.html?itemid=8 — отсутствуют изображения, http://www.apple-concept.ru/garantuya.html — «Несколько слов об обязательной сертефикации средств связи» — битая ссылка.
10 советов «Как попасть в ТОП 10». Выводы и рекомендации.
Ниже представлены советы и рекомендации, которые можно в той или иной степени применять для всех небольших интернет-магазинов.
1. Поскольку пользователь собирается сделать заказ именно на вашем сайте, он должен доверять сайту и представленной на нем информации. Приведите текст главной страницы к читаемому, привлекательному виду. Максимально корректно оптимизируйте контент под желаемые ключевые слова. Не вводите пользователя в заблуждение несуществующим товаром (iPad 2s, iPad HD 3), не гонитесь за ажиотажем и слухами в надежде быстро привлечь трафик по несуществующим запросам. При отсутствии качественной оптимизации и достаточной ссылочной массы вам это все равно не удастся.
При оформлении текста используйте заголовки H1-H3 и теги [strong], [/strong], [b], [/b], в разумных количествах. Форматируйте текст по ширине для удобства чтения пользователями.
2. Сайт должен помочь пользователю выбрать необходимый товар. Этому способствуют: качественные описания товаров, удобный поиск, возможность сравнения товара, отзывы реальных покупателей, уже осуществивших покупку в вашем магазине. Сделайте небольшой редизайн главной страницы — уменьшите изображение, которое занимает большую часть экрана пользователя, разместите на главной странице ассортимент самых ходовых товаров, а текст — таким образом, чтобы он был доступен без прокруток, либо с их минимальным количеством.
3. Создайте Карту сайта. Она позволит пользователю быстрее находить необходимую информацию и осуществлять навигацию по сайту.
4. Внесите небольшие изменения в дизайн сайта — сделайте телефон не изображением, а текстом, добавьте несколько баннеров, например «Хит продаж» «Спецпредложение» или «Акции». Это даст пользователям знак, что за сайтом стоит серьезный бизнес, а значит, ему можно доверять.
5. Максимально полно распишите контактные данные на странице «Контакты». Дополните страницу «О компании», «Обратная связь», «Доставка» полезной информацией. Поясните, для какой цели указаны данные контакты (либо в контексте страницы, либо на выделенной странице контактов), а также укажите, что произойдет после того, как пользователь выполнит необходимое действие.
6. Реализуйте полноценный механизм поиска по сайту. Сделайте возможность вывода подсказок при вводе запросов, чтобы поиск был максимально удобным и полным.
7. Разработайте страницу "не найдено/"ошибка 404″ таким образом, чтобы она помогала пользователю, перешедшему по битой ссылке, понять, в чем именно ошибка и исправить ее, а также предлагала несколько дополнительных опций для пользователя.
8. Реализуйте возможность осуществлять навигацию по левому меню со всех страниц сайта.
9. Осуществите ряд технических и контентных доработок:
- Сделайте контент уникальным на сайте. Он не должен дублироваться на нескольких страницах вашего сайта. Уникальный, грамотно оптимизированный контент — одно из основных условий доверия поисковых систем к вашему сайту.
- Устраните дубликаты страниц на сайте. Используйте для этого стандартные средства, например, robots.txt, либо 301-е редиректы.
- Создайте файлы robots.txt и sitemap.xml для удобства навигации поискового робота по сайту.
- Пропишите уникальные мета-теги TITLE для каждой страницы сайта, т.к. не везде присутствует описание. Отсутствие заголовка страницы не дает представления, о чем она, и что пользователь может получить, находясь на ней.
- Настройте 301-й редирект с версии без «www» на версию с «www» — с http://apple-concept.ru/ на http://www.apple-concept.ru/. Это поможет роботу окончательно определиться с основным зеркалом вашего сайта.
- Реализуйте комплексную перелинковку на сайте с продвигаемых ключевых слов. Это позволит пользователям легче осуществлять передвижение по сайту, а роботам поисковых систем — придавать нужный вес внутренним ссылкам.
-Используйте больше изображений и графической информации в разделах, содержащих исключительно текстовый контент ( http://www.apple-concept.ru/dostavka.html, http://www.apple-concept.ru/about.html, http://www.apple-concept.ru/catalog.html?cid=1).
- Исправьте «битые ссылки» на сайте. Они могут негативно влиять на отношение пользователей к ресурсу.
- Создайте:
- раздел «Новости», где публикуйте актуальную и свежую информацию о предлагаемой продукции;
- раздел «Спецпредложение», где акцентируйте внимание пользователя на выгоде, которую он может получить, заказав товар именно в вашей компании;
- раздел «FAQ» (Вопросы и ответы), где ведите с пользователем диалог о любых возникающих проблемах и вопросах;
- раздел «Отзывы», где публикуйте информацию ваших клиентов о взаимовыгодном сотрудничестве.
Помните: ваш сайт — интернет-магазин. Важно всегда помнить, что, чем более открыты вы будете со своими клиентами, тем больше их у вас будет!
10. Наконец, после выполнения всех указанных рекомендаций, скорректируйте свой бюджет и стратегию продвижения в ROOKEE.
Думайте о ваших клиентах, и вам никогда не придется думать, где их взять!

 Редакция Rookee
Редакция Rookee