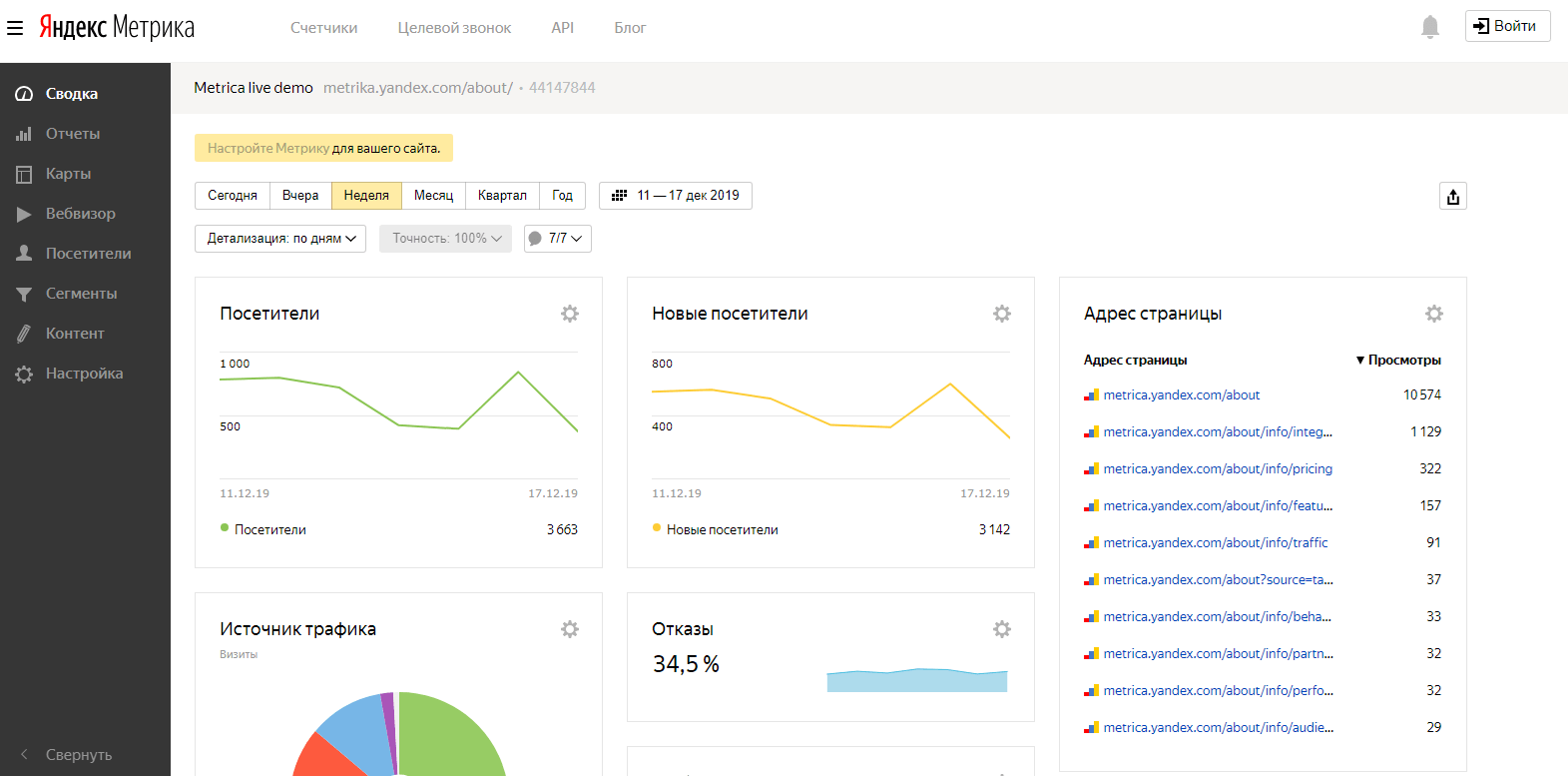
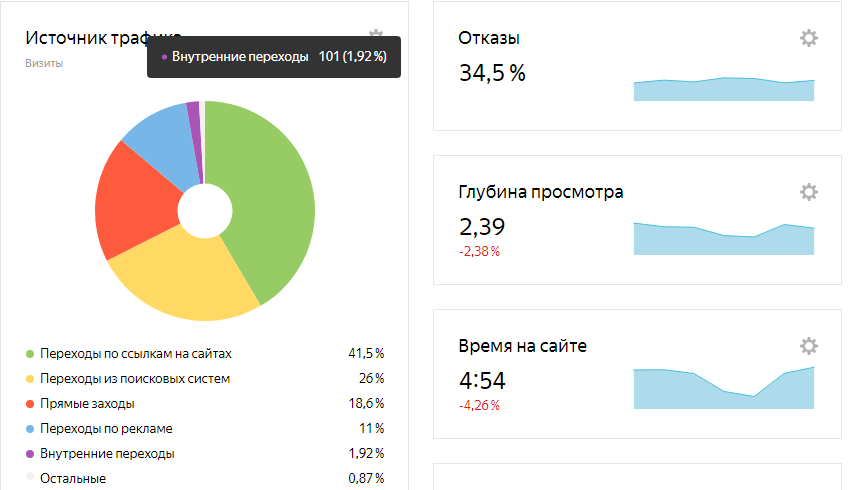
 Демо-версия рабочего стола в «Яндекс.Метрике»
Демо-версия рабочего стола в «Яндекс.Метрике»
Какими могут быть цели в «Метрике»
На самом деле вариантов не так много, но практика их использования может быть очень гибкой. Выделяют следующие способы определения целей:
-
Посещение страниц. В этом варианте фиксируется переход пользователя на заранее определённые страницы.
-
Количество просмотров. Этот способ подразумевает оценку глубины взаимодействия с сайтом в течение одной сессии.
-
JavaScript-событие. Специальный программный код позволяет сделать целью факт взаимодействия с определённым функционалом веб-проекта.
-
Составную цель. Это цепочка событий, состоящая из разных промежуточных целей.
Сегодня для одного счётчика можно создать до 200 целей. Этот факт сам по себе демонстрирует гибкость технологии. Поэтому важно знать, как правильно проходит настройка целей в «Яндекс.Метрике».
Количество просмотров
 Просмотры пользователей в «Метрике»
Просмотры пользователей в «Метрике»
Это самая простая в использовании и настройке метрика. Сфера её применения достаточно ограниченная, но полученные с её помощью данные помогают оценить:
-
удобство юзабилити и навигации;
-
корректность организации внутренней перелинковки;
-
качество контента.
Такая цель, как количество просмотров, используется в таких сферах, как:
-
информационные и развлекательные сайты. Она позволяет понять, насколько часто пользователи переходят на похожие по тематике материалы;
-
образовательные порталы. Можно выполнить оценку того, насколько логично и понятно создана структура размещения последовательных материалов;
-
коммерческие проекты. Используется для оценки вовлечённости пользователей в общий ассортимент товаров.
Настройка цели: количество просмотров
Чтобы запустить отслеживание, нужно зайти в панель «Яндекс.Метрики» и выполнить следующую цепочку действий:
-
войти в меню «Настройка»;
-
выбрать пункт «Цели»;
-
кликнуть по кнопке «Добавить цель»;
-
прописать информативное название;
-
определить количество просмотров для одной сессии;
-
кликнуть по кнопкам «Добавить» и «Сохранить».
Если всё сделано правильно, то уже через несколько минут начнётся фиксация пользователей, которые достигли определённой глубины взаимодействия с сайтом.
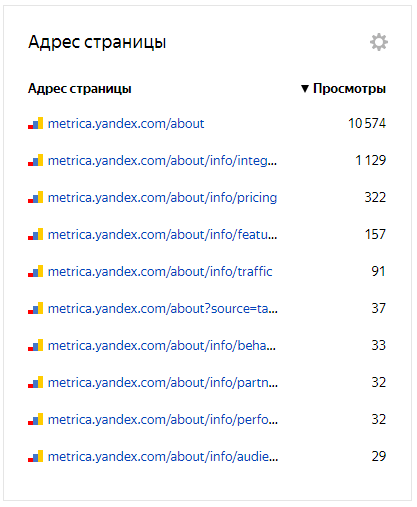
Посещение страниц
 Посещение страниц в «Яндекс.Метрике»
Посещение страниц в «Яндекс.Метрике»
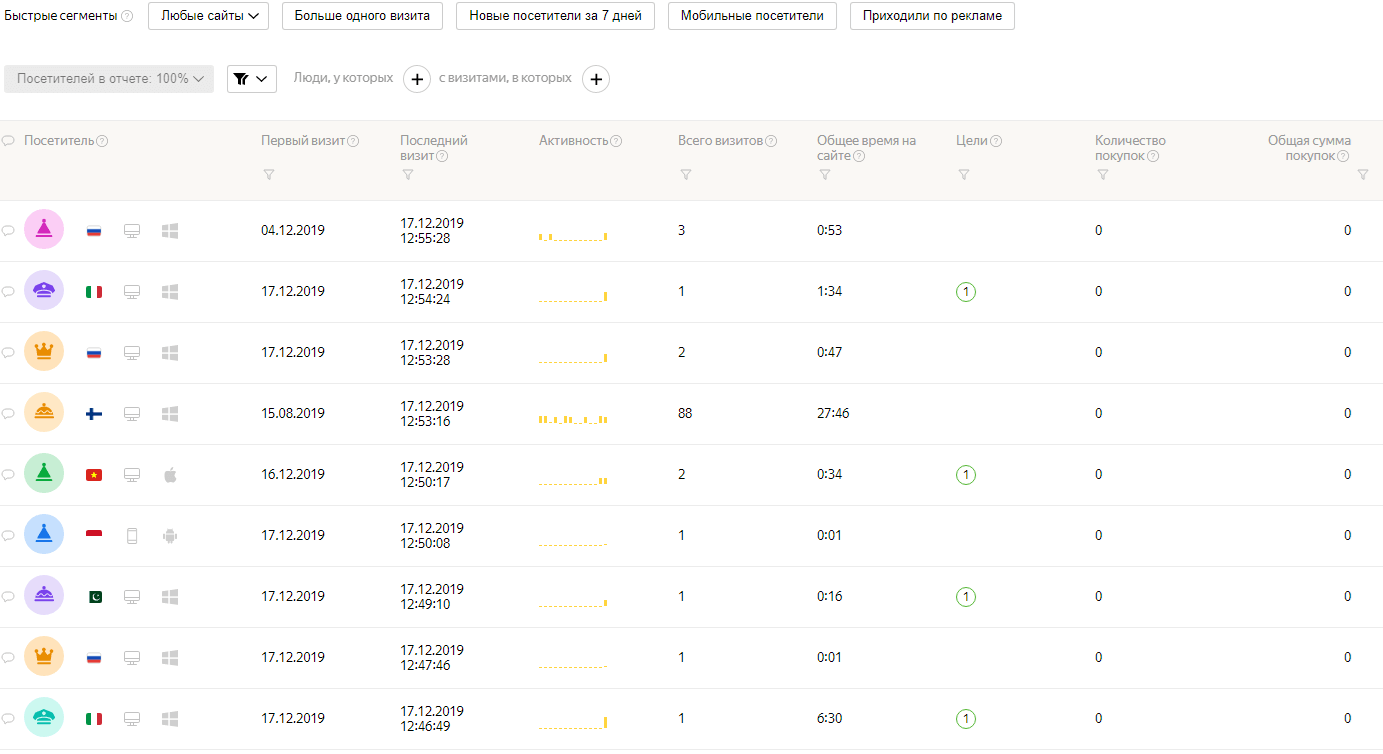
 Активность пользователей на сайте
Активность пользователей на сайте
Это одна из самых полезных для маркетолога целей. С её помощью можно отслеживать переходы на конкретную страницу сайта. Обычно отслеживаются посещения страниц с формой заказа, доставки, загрузки контента.
Такие цели помогают определять:
-
привлекательность ссылок;
-
эффективность продвижения пользователей к конверсионной странице;
-
корректность внутренней перелинковки.
Такую цель, как посещение страниц, используют в таких сферах, как:
-
интернет-магазины. Оценивается количество переходов в виртуальную корзину в соотношении с общим трафиком. Также можно определить, интересуется ли аудитория статьями, информацией об оплате и доставке и пр.;
-
сайты услуг. В рамках такого проекта цель позволяет определить популярность разных услуг, степень лёгкости поиска необходимой информации и другие факторы, связанные с пользовательским поведением.
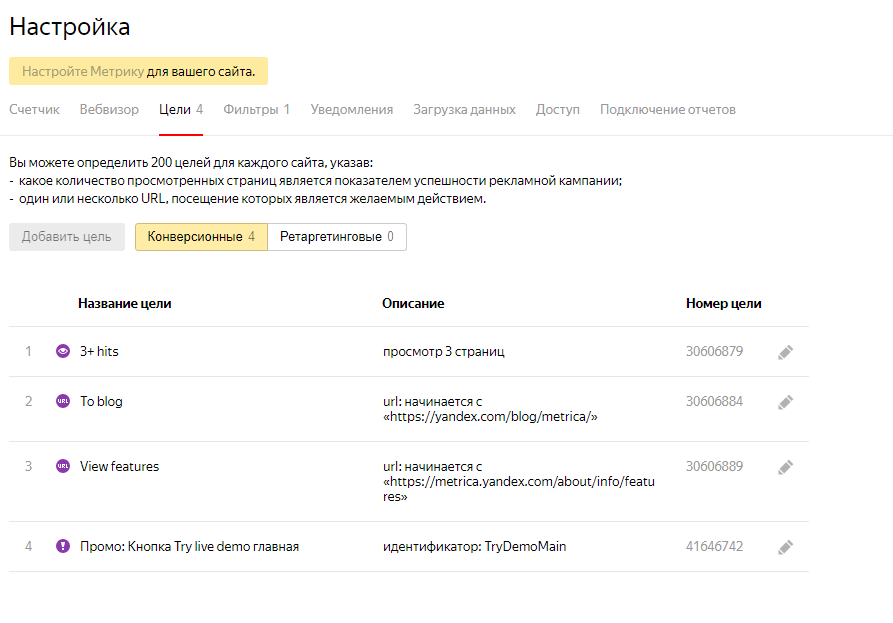
Настройка цели: посещение страниц
 Добавление цели
Добавление цели
Первые шаги не отличаются, но мы повторим их для закрепления:
-
входим в меню «Настройка»;
-
выбираем пункт «Цели»;
-
кликаем по кнопке «Добавить цель»;
-
прописываем информативное название;
-
определяем условие;
-
в поле «Значение» копируем адрес целевой страницы;
-
кликаем по кнопкам «Добавить» и «Сохранить».
Что нужно знать про доступные условия
-
URL: содержит. Это своеобразное неточное вхождение. Его применяют, если нужно отследить посещение группы страниц. В таком случае в настройках прописывается общая для всех целевых страниц часть адреса.
-
URL: совпадает. Этот оператор используется для отслеживания трафика на конкретную страницу.
-
URL: начинается с. Инструмент для удобного отслеживания страниц, адрес которых начинается аналогично. К примеру, можно оценить посещаемость карточек товара в определённом разделе: sayt.com/samokaty/.
-
URL: регулярные выражения. Это очень гибкий и достаточно сложный оператор для точной настройки отслеживания.
JavaScript-событие
Это очень полезная цель, позволяющая анализировать пользовательское взаимодействие практически с любым функциональным элементом страницы.
Основные сферы применения:
-
кнопки «Купить», «Заказать», «Добавить в корзину»;
-
формы регистрации, обратной связи, комментирования и пр.;
-
отслеживание количества добавлений товара в виртуальную корзину;
-
клики по кнопкам социальных сетей.
И это незначительная часть задач, которую помогает решать установка целей в «Яндекс.Метрике». В случае с JavaScript-событиями только фантазия может ограничивать варианты отслеживания поведения и анализа полученной информации.
К примеру, можно провести оценку того, как цвет, размер и форма кнопки «Купить» влияют на поведение пользователей. Многие специалисты подтверждают, что даже такие простейшие эксперименты позволяют поднять конверсию на пару десятков процентов.
Настройка цели: JavaScript-событие
Этот процесс достаточно сложный. Для корректной работы потребуется доступ к HTML-коду сайта, а также хотя бы базовые знания в сфере разметки.
Сама настройка проходит по следующему сценарию:
-
войти в меню «Настройка»;
-
выбрать пункт «Цели»;
-
кликнуть по кнопке «Добавить цель»;
-
прописать информативное название;
-
определить подходящее событие;
-
придумать название для идентификатора;
-
кликнуть «Ок» и «Сохранить».
На этом этапе цель будет создана, но только в рамках настроек «Яндекс.Метрики». Теперь нужно внедрить идентификатор в программный код страницы. Для этого нужно в исходном коде найти целевой элемент и добавить в JavaScript-элемент.
Ниже будет приведён перечень стандартных кодов для вставки:
- для кнопок и ссылок:
onclick="yaCounter1234.reachGoal ('name_Identifikator'; return true;"
- для форм обратной связи и лидогенерации:
onsubmit="yaCounter1234.reachGoal ('name_Identifikator', function () {alert ('Данные отправлены')}); return true;"
- для ссылки, передающей пользовательские параметры:
onclick="yaCounter1234.reachGoal ('name_Identifikator', goalParams, goalCallback); return true;"
Часть кода «name_Identifikator» нужно заменить на название идентификатора, которое было присвоено в настройках «Яндекс.Метрики».
После элемента «yaCounter» нужно указать код счётчика, который можно найти в панели веб-мастера.
Продолжаем настройку:
-
определяем подходящий JS-код;
-
находим на сайте элемент, взаимодействие с которым будет отслеживаться;
-
кликаем по кнопке или форме правой кнопкой мыши и в контекстном меню выбираем «Посмотреть код»;
-
появится консоль, в которой нужно скопировать строку с подсветкой;
-
переходим в FTP и открываем корневой файл с исходным кодом;
-
задействуем на клавиатуре комбинацию «Ctrl + F»;
-
откроется поиск, в окно которого нужно вставить скопированную строку кода;
-
в найденный фрагмент вставляем подходящий JS-код таким образом, чтобы он находился перед закрывающим тегом;
-
сохраняем изменения.
Если вы раньше не занимались подобной работой, то лучше предварительно создать резервную копию корневого файла. Это обезопасит сайт от некорректных изменений, которые могут быть допущены в коде по неопытности.
После завершения всех описанных манипуляций нужно подождать несколько минут. А теперь можно кликнуть по подопытному элементу сайта, чтобы проверить работоспособность настроенной цели.
Составная цель
Этот вариант отслеживания считается лучшим решением для оценки прохождения пользователями конверсионного пути. Инструмент позволяет построить цепь целевых событий, по которым должен пройти посетитель от момента перехода на сайт до совершения конверсионного действия. Методика даёт возможность понять, на каком этапе аудитория «теряется», что необходимо для внесения изменений. Также с помощью составных целей в «Яндекс.Метрике» можно отслеживать переходы с информационных страниц на товарные и наоборот.
Настройка составной цели
Принципиальных отличий от других вариантов запуска отслеживания здесь нет. Поэтому следующая инструкция не покажется слишком сложной:
-
войти в меню «Настройка»;
-
выбрать пункт «Цели»;
-
кликнуть по кнопке «Добавить цель»;
-
прописать информативное название;
-
выбрать «Составная цель»;
-
дать понятное и логичное имя первому шагу;
-
определить условие и прописать его значение;
-
кликнуть на «Добавить цель».
На этом моменте будет создан первый шаг составной цели. После этого нужно просто добавить необходимое количество этапов отслеживания.
Тонкости настройки составных целей:
-
Между шагами пользователь может выполнять любые другие действия на сайте. Для фиксации цели в какой-то момент просто должны быть выполнены определённые активности в заданной последовательности. К примеру, если цель состоит из посещения главной страницы, перехода в раздел с товаром и клика по кнопке «Купить», то она будет зафиксирована, даже если между целевыми действиями пользователь перейдёт в блог или блок с контактами.
-
Если посетитель выполнил первое действие, но в течение следующих 30 минут не добрался до второго шага, то составная цель будет считаться проваленной.
-
В один сценарий нельзя включать более пяти этапов. Это рациональное ограничение, так как часто даже три шага сложно зафиксировать на практике. Пользовательское поведение очень разнообразное, поэтому не стоит пытаться «прогнать» всю аудиторию через одну сложную воронку.
Этой информации вполне достаточно, чтобы настройка целей в «Яндекс.Метрике» проходила успешно. Но есть ещё интересные моменты, с которыми стоит ознакомиться для более глубокого понимания темы.
Как проверить работу целей
Как показывает практика, только ручной анализ позволяет оценить корректность функционирования этого инструмента. Да, это занимает время, но кропотливый процесс даёт самый точный результат. На период проверки нужно убрать галочку с опции «Не учитывать мои визиты». Теперь можно самостоятельно пройти по запланированным сценариям, а потом ознакомиться с отчётами «Яндекс.Метрики». Если ваши действия были успешно зафиксированы, то всё корректно работает.
Интересные практики использования целей
В интернете можно найти различные варианты использования этого аналитического инструмента. Однако почти все они однообразны. Мы же подготовили для вас нестандартные варианты применения и установки целей «Яндекс.Метрики». Не факт, что именно эти методики подойдут именно вам. Однако ознакомление с интересными примерами точно поможет осознать широту возможностей и гибкость целей.
Начнём с того, что для использования следующих практик понадобятся базовые навыки работы со скриптами.
Как создать скрипт. Сгенерируйте на рабочем столе текстовый документ с информативным названием. Файлу нужно изменить расширение, чтобы получилось примерно так: nazvanie_skripta.js. Теперь в него можно вставлять необходимый программный код и добавлять в корневую папку со всеми остальными скриптами.
Как подключить скрипт. В файле index.html нужно прописать строчку: <script src="путь к файлу на FTP "></script>. Сделать это нужно между тегами <head> … </head>.
Теперь с созданием и подключением скриптов не должно быть проблем. А значит, можно рассмотреть практические примеры нестандартного использования целей.
1. Цель засчитывается, если пользователь доскроллил страницу до конца
Показатель позволяет понять, насколько интересным и полезным является контент.
$(document).bind('scroll_to_end', function(){ yaCounter12345678 .reachGoal('scroll_to_end'); });
Этот код нужно дописать в index.html к счётчикам «Яндекс.Метрики». Обратите внимание, что нужно обязательно вставить код своего счётчика после блока «yaCounter».
2. Получение данных из внутреннего поиска сайта
Эта функция позволяет узнать, что именно и как искали посетители.
|
1 |
var myParams = { |
|
2 |
x: query /*значение поискового запроса*/ |
|
3 |
} |
|
4 |
var yaCounter12345678 = new Ya.Metrika({id:12345678, params: myParams}); |
После интеграции этого скрипта «Метрика» начнёт получать информацию о пользовательских поисковых запросах, выполненных на сайте.
3. Подсчёт отказов на одностраничном лендинге
Нужно учитывать, что сайт состоит всего из одной страницы, поэтому количество негативных реакций может быть большим.
Для реализации этой функции нужно вставить следующий скрипт по стандартному алгоритму:
|
1 |
<script> |
|
2 |
setInterval(function(){ |
|
3 |
yaCounter12345678.reachGoal('on-click-10cek'); return true; |
|
4 |
}, 10000); |
|
5 |
</script> |
4. Пользователь мышкой выделил отдельный участок на странице
Настройка этой цели позволяет оценивать привлекательность и степень полезности разных информационных или функциональных элементов страницы. Конечно, результаты обычно получаются достаточно размытыми, но общую картину они помогают понять.
|
1 |
<script> |
|
2 |
setInterval(function(){ |
|
3 |
yaCounter12345678.reachGoal('on-click-10cek'); return true; |
|
4 |
}, 10000); |
|
5 |
</script> |
Получение дополнительных данных с помощью онлайн-чатов
 Стартовая страница JivoSite
Стартовая страница JivoSite
Здесь мы приведём пример работы с чатом JivoSite, так как он считается самым распространённым. Но подобные функции способны выполнять и другие сервисы онлайн-поддержки, нужно просто внимательно ознакомиться с технической документацией.
Для начала в «Метрике» нужно создать событие JavaScript по стандартному сценарию. Однако в качестве идентификатора выбрать подходящее значение из следующих доступных вариантов:
-
Jivo_Chat_requested — чат активирован пользователем.
-
Jivo_Chat_established — была установлена связь между посетителем и сервисом.
-
Jivo_Proactive_invitation_accepted — на устройстве пользователя отобразилось приглашение вступить в контакт.
-
Jivo_Proactive_invitation_rejected — человек самостоятельно закрыл окно чата.
-
Jivo_Proactive_invitation_shown — посетитель положительно отреагировал на приглашение и написал ответ в окне.
-
Jivo_Offline_form_shown — клиенту продемонстрировано окно для отправки контактных данных, так как свободного оператора не было на связи.
-
Jivo_Offline_message_sent — пользователь заполнил форму и передал офлайн-сообщение.
Такая настройка целей в «Яндекс.Метрике» позволяет эффективно контролировать качество поддержки посетителей. Кроме того, технология даёт возможность отследить моменты, когда пользователи нуждаются в помощи.
Подведём итоги
Теперь вы знаете, как устанавливать и проверять цели в «Метрике». Это полезный навык, который поможет сделать продвижение сайтов более эффективным и понятным. Опросы показывают, что многие владельцы онлайн-бизнеса в Рунете не пользуются целями, так как считают эту технологию слишком сложной. А это значит, что полученные знания осталось только применить на практике, чтобы получить неоспоримое конкурентное преимущество. Тестируйте разные цели, создавайте составные события — и вы получите массу полезной для бизнеса информации.

 Редакция Rookee
Редакция Rookee