Всеобщая мобилизация – безусловно большой тренд, но является ли он первым приоритетом именно для вашего сайта?
 Обложка.jpg
Обложка.jpg
Огромное число владельцев сайтов рано или поздно задают себе этот вопрос, прикидывая насколько им необходима оптимизация под мобильные, в какие сроки и за какой бюджет. Есть два способа ответить на этот вопрос лично для себя, не ориентируясь на хор мобильных адептов.
Первый – зайти в
Яндекс.Вордстат и посмотреть спрос на свои приоритетные запросы в разрезе мобильного устройства. К примеру, запрос «заказать пиццу» по региону Москва с десктопа выбрало 18 000 человек. Вроде бы неплохо. Этот же запрос с мобильного устройства ввели 55 000 человек, что в 3,5 раза больше. Какой приоритет будет у сайта, который занимается доставкой пиццы? Понятно, что первый.
 1.jpg
1.jpg
Другой пример, сайт подшипникового завода, у которого мобильный спрос будет около 5 % от десктопного. В его случае есть время хорошо подумать и прикинуть, сколько все будет стоить, и, наверное, это будет все-таки не первый приоритет.
Второй способ – изучить показатели лояльности текущего трафика, точнее, как ведет себя аудитория, которая приходит с мобильных устройств: сколько времени проводит на сайте, совершает ли покупки, процент показателя отказов. На основе анализа сделать вывод о важности мобильной оптимизации для конкретного сайта.
 2.jpg
2.jpg
Для тех, кто после этого анализа понял, что без оптимизации сайта под mobile теряет не только позиции, но и клиентов, я подготовила самый простой, но необходимый чек-лист по оптимизации мобильного сайта. Вот что вы можете сделать, чтобы ресурс стал удобным для просмотра со смартфонов и планшетов.
1. Проверить оптимизацию сайта для мобильных
Итак, прежде чем переходить к действиям по работе над сайтом, проанализируйте ресурс.
Первое, что нужно сделать, это проверить сайт на мобильную «дружелюбность» c точки зрения алгоритмов Яндекса и Google. Для этого воспользуйтесь сервисами:
Второе – самостоятельно вручную проверить. К сожалению, часто матерые SEO-специалисты опускают этот этап, а затем жалуются на низкую конверсию пользователей в лиды.
На что обратить внимание при ручной проверке:
Проследите путь пользователя с момента посещения сайта до момента предполагаемой транзакции. Насколько удобно и понятно все устроено. Почитайте тексты. Действительно ли они полезны, интересны и необходимы целевой аудитории. Лучше всего узнать об этом напрямую у пользователей. Например, разместить на мобильной версии анкету и спросить, что можно улучшить на сайте с их точки зрения.
Проверить мобильную версию в том числе можно с помощью браузера Google Chrome. Для этого нужно нажать на клавишу F12. Внизу в левом углу появится функция «Аналог», где можно увидеть, как ваш сайт смотрится на мобильных. Сверху по центру есть возможность выбрать устройство, с которого пользователь заходит на сайт. На мой взгляд, этот способ быстрее, чем сделать то же самое с мобильного девайса.
2. Определить свой тип адаптации для сайта
Есть два наиболее жизнеспособных вариантов мобильности: мобильная версия и адаптивная верстка. Какой выбрать решает только владелец сайта, исходя из своих целей и бюджета. Google дает сайтам рекомендации делать адаптивный дизайн, но при этом сам же для YouTube (которым владеет) создал не адаптивный, а мобильный вариант.
У каждого из вариантов есть плюсы и минусы. Как правило, адаптивный дизайн всегда дороже, так как нужно адаптировать абсолютно для всех девайсов: iPhone 5S, какого-то андроида с большим экраном, для iPad, для планшетов, ноутбука и так далее. Это минус. Плюс в том, что адаптивная верстка не требует отдельного контроля и актуализации информации, как это необходимо делать для мобильной версии, которая по сути является самостоятельной версией сайта. Мобильная версия обязательно должна быть на поддомене! Об этом говорят все эксперты, включая представителей поисковых систем. Большая ошибка, которая тем не менее встречается, в том числе и у наших клиентов, делать ее вложенной папкой.
Фактор наличия mobile-версии существенно сказывается на позициях проекта в поиске. Яркий пример влияния оптимизации сайта под мобильные, наш личный опыт: переход на адаптивный дизайн сервиса Rookee позволил увеличить его трафик с мобильных девайсов на 50 %.
3. Используйте возможности AMP (Google) и Турбо-страницы (Яндекс)
Реализация AMP или Accelerated Mobile Pages и Яндекс-турбо – это практически 100 % гарантия попадания в топ. Это отдельные страницы, которые хранятся на сервере поисковой системы и представляют собой альтернативные варианты десктопной версии для мобильного пользователя. Главная ценность их в том, что они невероятно быстро грузятся. При этом скорость загрузки уже давно является фактором ранжирования. К сожалению, Google AMP работает только на информационных и новостных сайтах. Для других сайтов отлично сработает Яндекс-турбо.
Многолетний опыт работы с оптимизацией сайтов под мобильные устройства клиентов сервиса Rookee показал, что разработка AMP и Турбо-страниц позволяет устранить проблемы низких позиций для mobile. Наши специалисты провели исследование, в рамках которого подтвердили, что поисковые системы при прочих равных показывают в выдаче именно их, а не канонические URL.
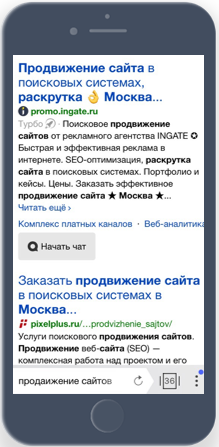
Еще один личный пример: по запросу «продвижение сайтов» по региону Москва – это самый частотный и конкурентный запрос в нашей тематике – холдинг Ingate (включает в себя сервис Rookee) занимает первое место и это как раз турбо-страница. При этом до момента реализации турбо-страницы мы были не на первом месте, а дрейфовали с 6-го по 3-4-е.
 3.png
3.png
Скорее всего, разработка с нуля потребует вложения определенных средств, но в результате вы получите довольных пользователей и развитие бизнеса за счет привлечения мобильной аудитории.
Что еще?
Если вы хотите оптимизировать сайт для просмотра со смартфонов и планшетов, но не знаете, с чего начать, или боитесь упустить что-то важное, обратитесь к специалистам. В «Витрине услуг» Rookee доступна услуга «Оптимизация сайта под мобильные устройства».

 Редакция Rookee
Редакция Rookee