Если сайт некорректно отображается на смартфоне или планшете, то пользователь не станет разбираться в проблеме, а просто закроет страницу и уйдет к конкурентам. В результате веб-ресурс потеряет огромное количество посетителей.
В условиях растущей популярности мобильного интернета адаптировать площадку к мобильным устройствам не просто желательно, а жизненно необходимо.
По статистике, на начало 2024 года число пользователей смартфонов составило 5,61 миллиарда, что составляет 69,5 % от общей численности населения. За последний год данный показатель вырос на 138 миллионов (это примерно 2,5 %).
Расскажем, как адаптировать сайт под мобильные устройства, чтобы сделать его читаемым и понятным для посетителей.
Что такое адаптивность сайта
Адаптивность сайта — это его возможность видоизменяться и подстраиваться под экраны разных размеров. Проще говоря, это способность площадки корректно отображаться на любом дисплее вне зависимости от его разрешения.
Адаптивную верстку формируют на основе HTML-разметки. Она предусматривает изменение страниц по умолчанию, в зависимости от параметров дисплея устройства, с которого пользователь сидит в интернете.
Если адаптивной верстки нет, то для посетителя возникают такие проблемы:
-
интерфейс растягивается на весь экран, а часть элементов не умещается на страницу;
-
не получается нажать на ссылку либо определенную кнопку, так как они очень маленькие или растянутые;
-
приходится уменьшать или увеличивать шрифт вручную, чтобы прочитать, что написано на странице;
-
всплывающие баннеры не дают посмотреть контент, поскольку занимают больше половины размера экрана;
-
некоторые элементы находятся под другими, надо долго прокручивать страницу, чтобы нормально почитать статью;
-
картинки очень большие, поэтому текст недоступен для прочтения.
Так как пользователи, которые не могут прочитать информацию на сайте из-за отсутствия адаптивности, покидают его, увеличивается показатель отказов. Это приводит к снижению позиций площадки в выдаче. При таком раскладе попасть в топ-10 поисковых систем почти нереально.
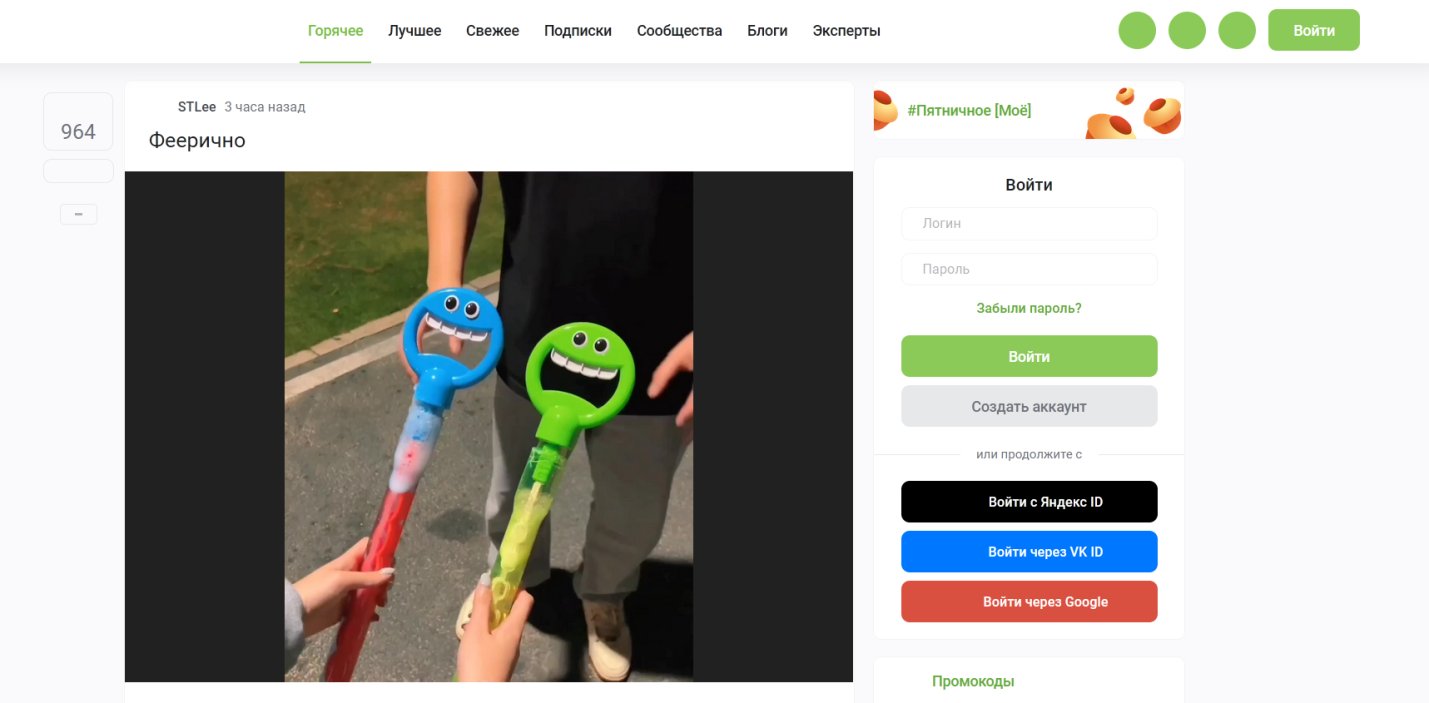
 Пример сайта, адаптированнонго к мобильным устройствам. Это версия страницы для компьютеров..png
Пример сайта, адаптированнонго к мобильным устройствам. Это версия страницы для компьютеров..png
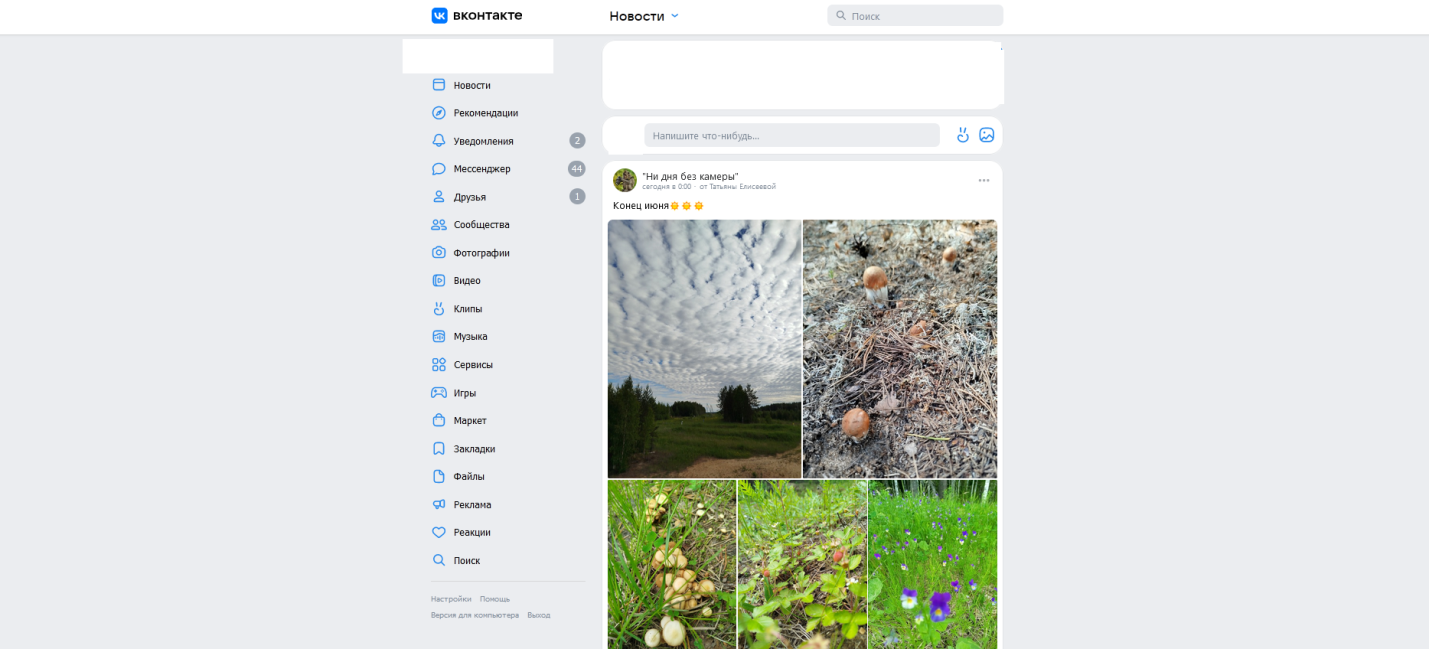
Пример сайта, адаптированнонго к мобильным устройствам. Это версия страницы для компьютеров.
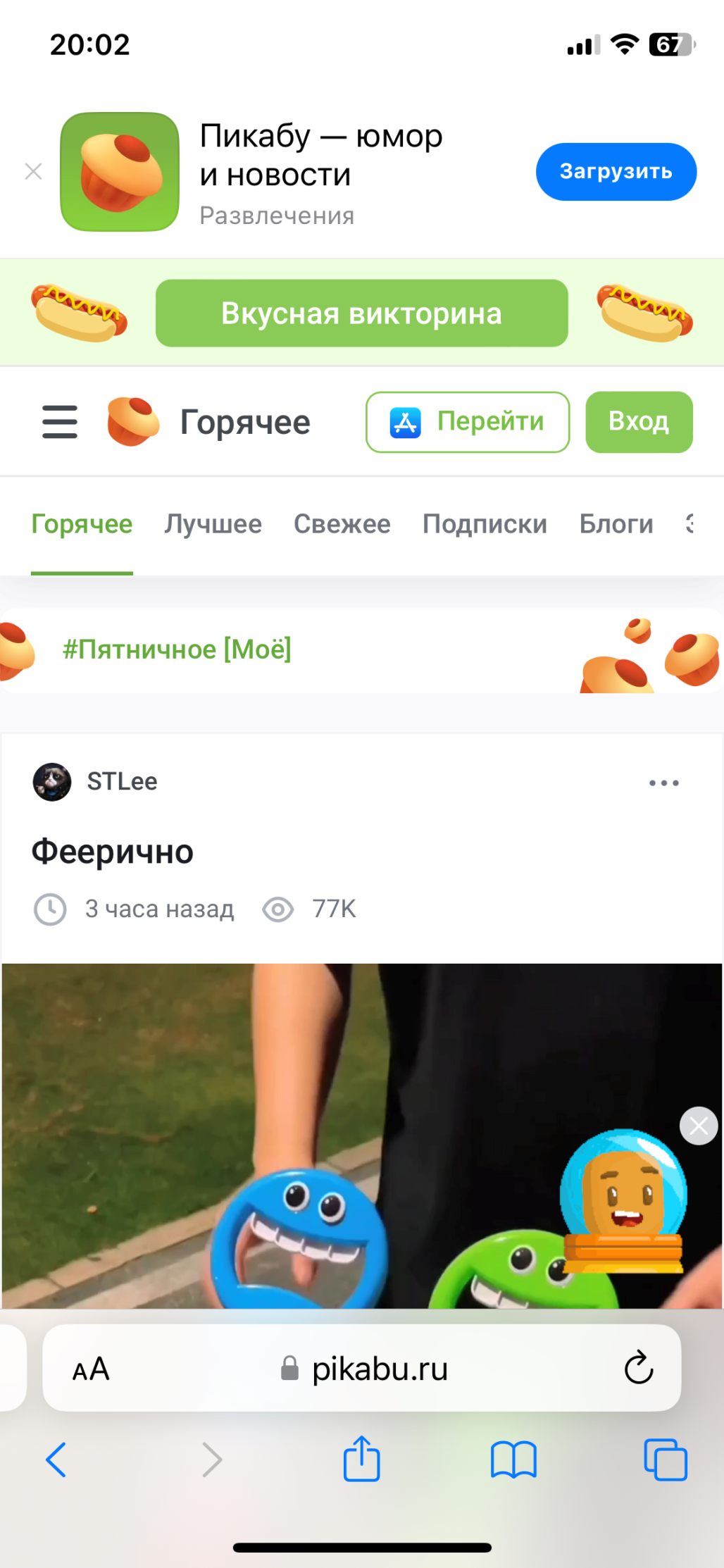
А это вариант для смартфонов:
 В версии для мобильных устройств отображается тот же пост, что и на странице для компьютеров..png
В версии для мобильных устройств отображается тот же пост, что и на странице для компьютеров..png
В версии для мобильных устройств отображается тот же пост, что и на странице для компьютеров. Также есть возможность войти в «Личный кабинет». Правда, кнопки расположены немного в разных местах.
Зачем адаптировать сайт к смартфонам
Краулерам больше нравятся площадки с адаптивным дизайном. Если его нет, то хороших позиций в топе выдачи ждать не стоит.
Выше мы говорили, что количество пользователей смартфонов близится к 70 %. Большая часть из них сидит в интернете. Соответственно, бизнес, который не адаптировал сайт к мобильным устройствам, теряет львиную долю трафика.
Однако расширение клиентской базы — это не единственное преимущество, которое может привнести адаптивная верстка. Вот другие плюсы адаптивности:
-
Эстетичный внешний вид. Сайт с адаптивным дизайном приятен для глаз. Все его составляющие структурированы, не растягиваются по всему дисплею и не мешают друг другу. На таком сайте пользователь без проблем найдет нужную информацию, а если просматривает товары в онлайн-магазине, то с большей вероятностью оформит заказ.
-
Удобство для посетителей. Адаптивный сайт можно посмотреть как с компьютера, так и с планшета. В любом случае он будет понятен для пользователей.
-
Приоритет в выдаче. Краулеры лучше относятся к площадкам, адаптированным к мобильным устройствам. Это обусловлено тем, что на неадаптивных площадках высокий процент отказов, что влияет на позиции в выдаче. Google вообще с 2019 года предпочитает сайты, адаптированные к мобильным устройствам.
-
Кросс-браузерность. Адаптация сайта для мобильных устройств позволяет пользователям корректно просматривать площадку, даже если они забыли обновить браузер или перешли с новейшей модели iPhone через Яндекс-браузер.
В масштабе бизнеса адаптивность улучшает пользовательский опыт, позволяет удержать мобильный трафик и предотвращает падение конверсии. К тому же, если сайт компании адаптирован к смартфонам, ей проще посмотреть по нему аналитику.
 Рекомендуемая статья
Рекомендуемая статья
Что лучше сделать: адаптивный дизайн или мобильную версию
При адаптивной верстке дизайн для любых видов устройств находится в одном флаконе, а веб-ресурсы подстраиваются автоматически.
Мобильная версия не связана с основным сайтом и работает на другом поддомене, чаще всего с припиской .m. Фактически, это отдельная площадка с самостоятельной аналитикой, администрированием и иными показателями. То есть сайты для мобильных и десктопных устройств — это две разные площадки с индивидуальными верстками, содержанием и URL-адресами.
 У ВК есть версия для мобильных устройств.png
У ВК есть версия для мобильных устройств.png
Допустим, у ВК есть версия для мобильных устройств. Ее адрес: https://m.vk.com/. Если зайти на нее с компьютера, то элементы будут располагаться не совсем корректно
Мобильная версия весит немного, оперативно загружается. С помощью кнопки ее можно переключить на десктопную. Быстрота загрузки страницы обусловлена разницей в содержании. Так, в мобильной версии можно не размещать анимированные картинки или включить в нее минимум изображений.
В адаптивной верстке все по аналогии с основной. Менять расположение составляющих нежелательно. Этим она отличается от мобильной версии сайта, которая имеет несколько другое наполнение.
Минусы мобильной версии сайта:
-
за ее разработку приходится платить дополнительно, так как фактически создается два сайта;
-
обслуживать ее более затратно, особенно если речь идет об онлайн-магазине, постоянно меняющем ассортимент;
-
пользователь ограничен в возможностях использования сайта, поскольку в мобильной версии есть не все опции, к примеру, нет просмотра видеороликов;
-
негативное влияние на продвижение, так как в поисковике находятся два сайта, а не один.
Пожалуй, главный недостаток мобильной версии — это ее более бедное наполнение. Не найдя на странице нужной кнопки, пользователь разочаровывается и уходит к конкурентам.
Иногда мобильную версию можно сделать, например, если клиенты ресторана смотрят меню только с компьютеров или планшетов. Но для компании это дополнительные затраты, а для посетителей сайта — ограничение их возможностей. Поэтому в идеале —разработать адаптивную верстку.
Как проверить адаптацию сайта к мобильным устройствам
Самый легкий способ — открыть свою площадку с ноутбука или ПК, а потом с телефона. Если она нормально видна на всех устройствах, а также не имеет отдельной версии под мобильные устройства, то адаптивная верстка есть.
Есть и другие варианты проверки:
-
Mobile Friendly от Google. Это бесплатный сервис для тестирования оптимизации.
-
Мобильные страницы от Яндекса. Для проверки нужно внести сайт в Яндекс.Вебмастер, указать его URL и начать тестирование.
-
Инструменты браузера. Чтобы убедиться в адаптивности сайта, нужно нажать на клавиатуре F12 или зажать CTRL + Shift + I. Появится панель разработчика. На ней надо выбрать определенную кнопку.
 пример для браузера Mozilla Firefox.png
пример для браузера Mozilla Firefox.png
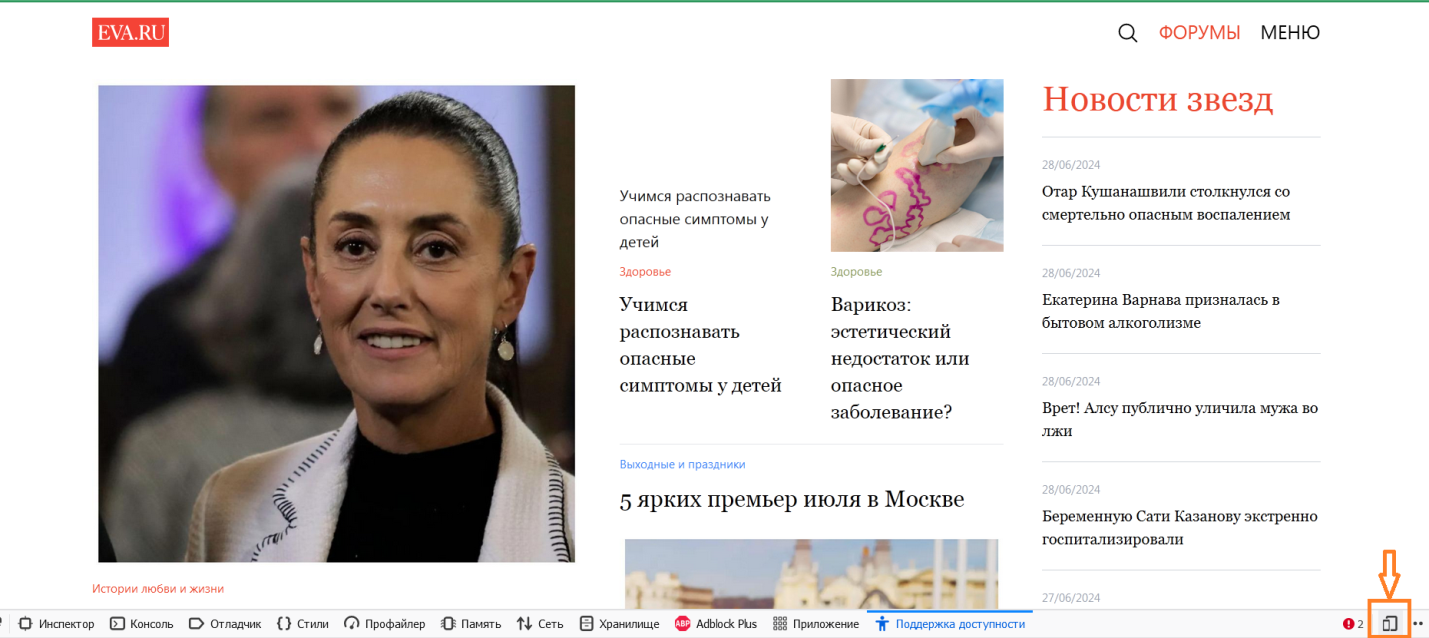
Заходим на сайт и проверяем адаптивность к мобильным устройствам. Для этого нажимаем кнопку, обозначенную оранжевым цветом. Это пример для браузера Mozilla Firefox
 сайт адаптирован к мобильным устройствам.png
сайт адаптирован к мобильным устройствам.png
Всего одно нажатие на кнопку, и мы видим, что сайт адаптирован к мобильным устройствам.
Для проверки адаптивности можно использовать специальные инструменты, допустим, Adaptivator.
Как адаптировать сайт к мобильным устройствам
Мы разобрались с тем, для чего нужна адаптивная верстка и чем она отличается от мобильной версии сайта. Теперь посмотрим, как адаптировать сайт к мобильным устройствам онлайн.
Общий порядок адаптивности
Перед разработкой адаптивной верстки всегда анализируют каналы привлечения трафика и его тип. Если выяснится, что большинство посетителей будет заходить на сайт со смартфонов и планшетов, то сначала создают мобильную версию, а затем уже десктопную. Такой подход именуют Mobile First.
В противном случае сперва делают десктопную версию, а потом уже адаптируют ее к смартфонам. С основной версии площадки легко перенести элементы в мобильный макет с другими пропорциями.
Как сделать адаптивный дизайн с помощью специальных инструментов
Адаптировать сайт к смартфонам можно, воспользовавшись услугами дизайнера. Ему нужно сказать, для какого разрешения дисплея требуются макеты, допустим, 1600 пикселей для десктопных и 320 пикселей для мобильных устройств. Также важно сообщить, для какого числа страниц или разделов нужна верстка.
Чтобы сделать адаптивный дизайн, обычно применяют графическую программу «Фигма». В ней находятся шаблоны для разных разрешений. Но без опыта работы с дизайнерской программой адаптировать площадку к смартфонам довольно сложно. Есть вероятность создать некорректную версию, доработка которой обойдется дорого.
 Верстка в Фигма.jpg
Верстка в Фигма.jpg
Также существует платформа для создания сайтов Wix, включающая более 500 дизайнерских шаблонов, оптимизированных к мобильным устройствам. Все они разбиты на группы по категориям, допустим, бизнес, онлайн-коммерция, креативные веб-ресурсы. Можно настроить панель быстрого доступа для пользователей, установив на ней кнопки с необходимыми действиями.
Как адаптировать сайт, используя конструктор
Адаптация сайта под мобильные устройства возможна с помощью специальных конструкторов. Это упрощает работу и делает ее быстрее.
Главное преимущество конструкторов — это множество опций за небольшую оплату. Как правило, в базе программы находятся сотни шаблонов, созданных дизайнерами, которые гарантируют, что сайт будет правильно отображаться на любых устройствах.
Если надо создать площадку по своему макету, то можно использовать дизайн-блоки, предоставляющие большие возможности для индивидуализации и творчества. Количество опций зависит от вида конструктора. Так, Craftum предлагает 150 адаптивных шаблонов, отличающихся цветовой гаммой и шрифтами.
 Шаблоны сайтов в конструкторе Крафтум.png
Шаблоны сайтов в конструкторе Крафтум.png
Еще один конструктор сайтов — это «Тильда». Программа автоматически адаптирует сайт для просмотра на мобильных и десктопных устройствах. Наполнение страницы подстраивается под любое разрешение дисплея. Так как в адаптивной версии тот же самый url, то проблем с оптимизацией сайта обычно не возникает. Также «Тильда» имеет понятный интерфейс, много шаблонов и возможных шрифтов, быстро работает. Можно адаптировать дизайн площадки вручную.
 Сайты на Tilda.jpg
Сайты на Tilda.jpg
 Рекомендуемая статья
Рекомендуемая статья
Как быстро сделать адаптивный дизайн
Расскажем о простом способе адаптировать сайт под мобильные устройства. При его использовании сохраняют одинаковый HTML-код для десктопной и мобильной версии, однако меняют дизайн страницы: увеличивают буквы, горизонтальные блоки сдвигают в вертикальном направлении, а небольшие боковые панели убирают или прячут.
Чтобы воспользоваться нижеприведенным способом, открывают доступ к ресурсам страницы, в том числе: CSS, JavaScript и картинкам.
Прописывают метатег Viewport
В ходе настройки метатег Viewport указывают в коде страницы. Он помогает адаптировать ширину дисплея для различных устройств без использования переадресации.
Метатег указывают таким образом: <meta name=»viewport» content=»width=device-width, initial-scale=1.0”>. Затем вписывают в код свойства и инструкции CSS, настраивают CSS-фреймворк и выполняют разметку.
Обновляют стили
Этот метод подходит для сайтов с несложной структурой, допустим, одностраничных площадок, визиток, интернет-магазинов с небольшим количеством товаров, посадочных страниц.
Для адаптации веб-ресурса под смартфоны используют CSS3 Media Queries. В табличке стилей выделяют разрешения с помощью медиа-запроса и выставляют размер экрана. Допустим: @media screen and йте(max-width: 1280px) { div.contentblock {width: 1200px;} }, @media screen and (max-width: 992px) { div. contentblock {width: 970px;} }.
Дорабатывают меню, стили и шапку
Определенные составляющие десктопных страниц можно спрятать для смартфонов, а взамен показывать миниатюрные. Допустим, сделать поисковый модуль, а также навигационное меню Home, «Вверх» и «Назад». Главное, чтобы посетителю было несложно найти нужную ссылку или кнопку меню.
Для пользователей смартфонов больше подходит меню формата «гамбургер». Оно представляет собой 3 полоски в углу экрана, при нажатии на которые появляется полноценная версия.
Чтобы покупатель мог созвониться с менеджером прямо с сайта, телефонный номер размещают в шапке меню. Также уменьшают логотип, график работы, контактные данные компании и другие составляющие шапки, чтобы она не вылезала на весь экран.
Убирают рекламу и всплывающие окна
Если на площадке есть рекламные блоки, то их сокращают, чтобы сберечь место на экране. Полностью рекламу не убирают, а только уменьшают ее объемы. Так, если в полноформатной версии 5-6 баннеров, то для мобильной оставляют 1-2.
Чтобы всплывающие окна не выходили на весь экран, их сокращают или частично убирают. Это делает просмотр страниц удобнее, а также минимизирует риск получить санкции от краулеров, так как они понижают в выдаче сайты, переполненные рекламой.
Сокращают объем контента
Адаптация сайта под мобильные устройства невозможна без работы над контентом. Чтобы площадка корректно отображалась на смартфонах, с нее убирают элементы, сознательно скрытые от посетителей. Это повышает скорость загрузки страницы.
Если какие-то материалы сайта не слишком важны, то их прячут под кнопку «Узнать подробнее». Это экономит место на площадке и помогает читателю не отвлекаться на ненужную информацию.
Для отграничения контента некоторые программисты создают собственные модули, определяющие вид устройства. Но можно использовать любой готовый инструмент. В большинстве CMS данная опция уже есть.
Ошибки при создании адаптивного дизайна
Перечислим основные ошибки, которые допускают при мобильной адаптации:
-
Скрытие контента. Не надо убирать текстовый или другой контент, если он не влезает на экран мобильного устройства. Лучше привлечь к работе дизайнера, который поможет расположить все элементы корректно. Дело в том, что посетители сайта хотят видеть со смартфонов и планшетов тот же контент, что и с десктопных устройств.
-
Картинки, которые много весят. Тяжелая графика не дает страницам быстро загружаться. Однако это не значит, что все картинки нужно удалить. Просто надо оптимизировать изображения по параметрам и весу без потери качества. Также стоит настроить отложенную загрузку картинок и кеширование, чтобы пользователи быстрее могли просматривать страницы.
-
Маленькие элементы. Дизайнер поможет расположить составляющие сайта так, чтобы они отображались корректно, а посетители не пытались прочитать мелкий шрифт или рассмотреть небольшие картинки. В адаптивной верстке важно обеспечить нормальный размер кнопок, чтобы пользователи могли спокойно нажимать на них, а не приближать их каждый раз, когда это необходимо.
-
Сначала Mobilefirst. В последнее время чаще всего разрабатывают версию для мобильных устройств, а потом уже — для десктопных. Однако это не совсем удобно. Проще сначала создать вариант для компьютеров, а потом уже для смартфонов. В противном случае придется ломать голову над тем, как дополнить версию для десктопов и где разместить кнопки, представленные в мобильной версии. Mobile first приемлем, только если бизнес нацелен на трафик с мобильных устройств, а доля десктопа не превышает 10−15 %.
-
Создание адаптивности только для небольших дисплеев. Некоторые пользователи просматривают контент даже с телевизионных экранов, поэтому важно сделать адаптивную верстку для всех устройств, а не только для самых маленьких.
Теперь вы знаете, как сделать адаптацию сайта под мобильные устройства. Помните, что версия для смартфонов должна дублировать вариант для десктопных устройств, а также позаботьтесь об удобстве просмотра сайта посетителями.
 Рекомендуемая статья
Рекомендуемая статья

 Сергей Секенов
Сергей Секенов